Email best practices
How to tackle the biggest email design and development challenges

Email best practices

The email channel is an excellent way to achieve major marketing objectives, but for those who design and code campaigns, it also causes frustration.
Why doesn’t this look right in Outlook? How come our logo disappears in dark mode? Why is it so hard to make a mobile-friendly email campaign?
The road to a successful email program is littered with design and development obstacles. Thankfully, you’re not the first person to try and take on these email marketing issues. If you’re using Sinch Mailjet as an email marketing platform, you already have some solutions right under your nose, and you may not have to worry about it. We’ll tell you more.
Ready to stop banging your head against the wall? We’ve identified some of the biggest email design and development challenges and compiled important tips and resources you’ll need.
The best way to find out about the biggest email design challenges that marketers are facing is to ask. So, we did. More than 3,000 senders from around the world completed the Inbox Insights 2023 survey and answered our questions on their goals, struggles, and processes.
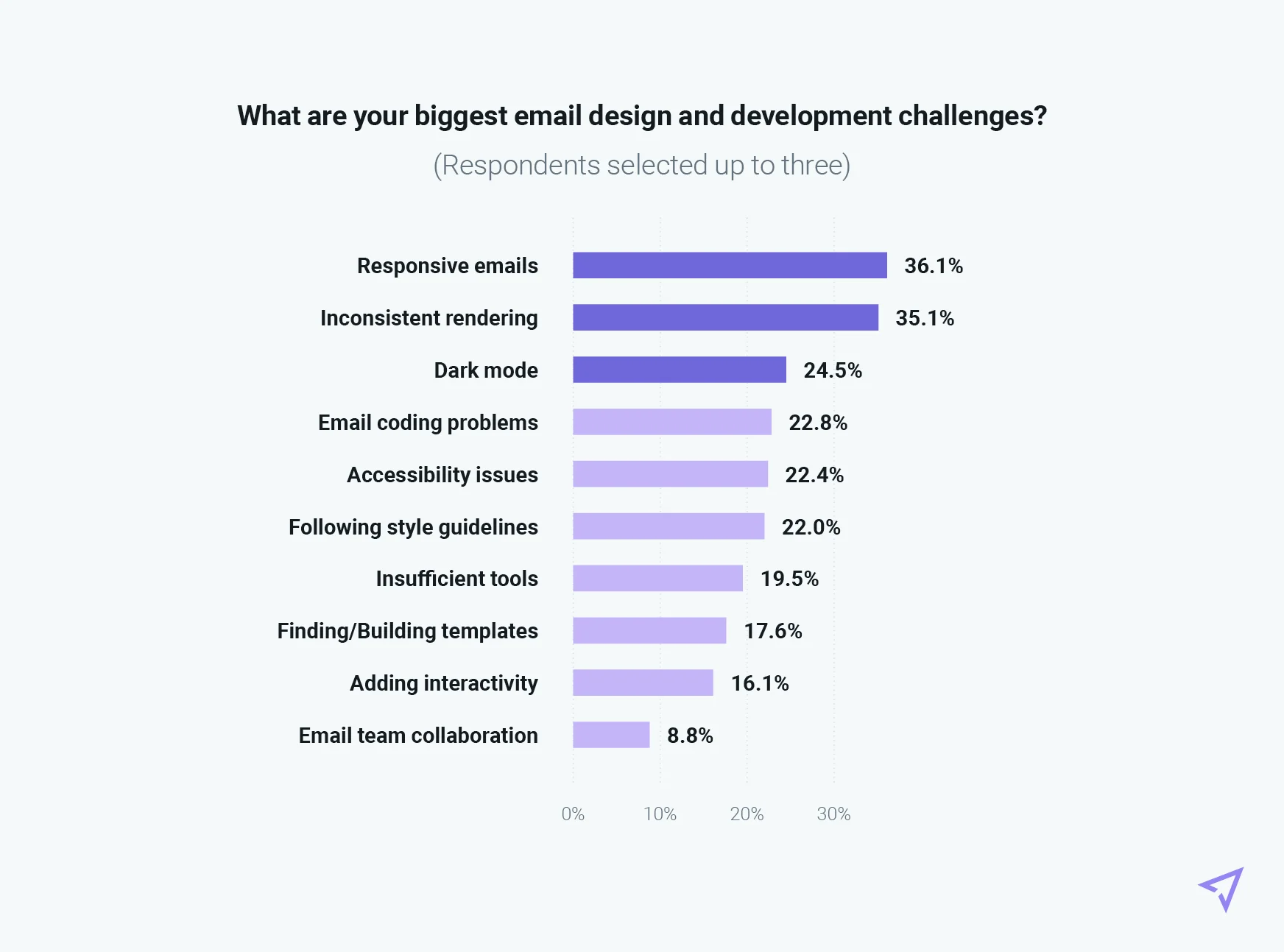
Some of the key takeaways from Inbox Insights 2023 came from a list of top email design and development challenges. We asked respondents to select up to three of their biggest challenges. These five issues topped the chart:

Any of those sound familiar? We’re willing to bet at least a couple of these email design challenges resonate with you. Maybe there are others that you didn’t even realize could present problems.
Let’s take a closer look at these five challenges and what you can do to address them.
In this live demo, Sinch’s Julia Ritter and Megan Boshuyzen break down and share email design feedback for Email Camp 2024 attendee-submitted campaigns.
We all use our phones to do just about everything. So, we’re not going to waste time trying to prove to you how important mobile-friendly emails are to your success.
You need your campaigns to look good and function correctly whether subscribers view emails on laptops, tablets, or smartphones. That means your campaign designs need to adapt to different screen sizes. The problem is that many email layouts break when displayed on smaller screens.
A responsive email design adjusts for various screens and devices so that subscribers receive a consistent inbox experience no matter where they view your campaigns.
Part of the challenge behind creating responsive emails stems from the fact that marketers design and develop email campaigns on desktop computers with large screens. So, they start with desktop layouts and try to compensate for smaller screens.
If you’re coding your own emails, though, responsiveness might be a little more challenging. Experienced developers suggest taking a mobile-first approach to help you overcome responsive email design challenges. Mobile-first email development involves designing and coding for small screens first and then expanding the design for tablets and larger computer screens. A responsive email framework, like MJML, can also make things easier.
The second biggest challenge for email design and development involves the different ways email clients like Gmail, Outlook, Yahoo Mail, and Apple Mail handle your code and ultimately display your design. These inconsistencies happen because there are no defined standards for rendering emails. Thankfully, the Email Markup Consortium (EMC) is an industry group working to solve that problem.
The challenge of inconsistent rendering is one of the biggest issues in email, but many marketers are still completely unaware of it. They probably realize it’s necessary to test how their campaigns display on mobile versus desktop. However, they may have no idea that Gmail could render an email differently than Apple Mail. Or that Yahoo Mail supports something that Outlook does not.
There’s only one way to know how your email campaigns will display on all those clients and devices. You’ve got to test and preview before you send. Some email teams do this manually. They have colleagues check things out on their personal accounts and mobile devices. But that is time consuming and unreliable.
Sinch Mailjet offers Email Previews that automate pre-send testing. You can see how your emails render on all the most popular clients and devices (before you hit send).
The challenge of developing dark mode emails is also connected to inconsistent client rendering. Email clients handle dark mode in different ways, including varied support for a media query that detects if a recipient is using a light or dark theme.
However, there are plenty of other things that can go wrong with dark mode and email design. Back in 2021, we asked marketers to tell us about what challenged them most about dark mode.

It looks like dark mode is a digital design trend that’s here to stay. So, take the steps necessary to optimize your emails for those who prefer a darker user interface.
Because dark mode may change things from your original design, testing and previewing is once again the best way to catch issues. Our dark mode for email survey found that around 59% of senders test emails in dark mode before sending.
Maintaining a simple and consistent color palette for email designs makes it easier to address color inversions that sometimes occur when emails are opened in dark mode. Some of the other challenges can be solved quickly, such as adding a slight glow around black logos that disappear into dark backgrounds.
Coding emails can be confusing – even for experienced developers. For one thing, there are significant differences between coding websites and emails. What works on your site may not work in your subscribers’ inboxes.
For many marketers, coding isn’t their strongest skill to begin with. So, the complexities of email development can be overwhelming. Thankfully, there are plenty of low-code and no-code email building options available. You’ll need to decide what’s right for your program – DIY email development or a drag-and-drop editor? The answer could be a mix of both. If you don’t have the need for a full-time email developer, a no-code, WYSWIG editor can be used by anyone on the marketing team. Then, you can always hire a freelance email developer or agency for more complex email campaign ideas.
A big benefit of using Sinch Mailjet to build emails is that you’ve got options and flexibility. Teams can take advantage of our intuitive Email Editor, which has drag-and-drop functionality and access to a template library. But if you employ developers, they also have the option to code emails from scratch using HTML/CSS or MJML.

Interested in learning more about email coding and email development? Check out Email on Acid’s Notes from the Dev: Video Edition to get tips and tricks from skilled email developers.
Rounding out the top five email design challenges is the issue of accessibility. It’s encouraging to see that email marketers realize they need to work on making HTML emails more accessible. But although awareness is increasing, the problem persists.
A recent report from the EMC found 99.9% of the thousands of email campaigns the group evaluated had serious or critical accessibility issues.
Accessibility in emails is table stakes. You cannot leave even one person out just because you think they’re not important enough and it won’t make a difference. If email is about communicating, then we should take everyone into account and do our best to support those people.

An inaccessible email will lead to lower overall engagement while alienating certain subscribers. However, when you improve email accessibility, it makes the inbox experience better for everyone – not just people with disabilities.
Many of the steps above are easy to implement, and they’ll go a long way towards making your emails more accessible. These improvements are a worthy investment. Email accessibility makes it easier for people of all abilities to read, understand, and engage with what you send. That means more clicks and a better email ROI. But addressing accessibility also shows your brand cares about all subscribers’ needs.
Inbox Insights 2023 found that nearly half of the senders we surveyed say their teams can launch a new email campaign in less than a week. But the size of your team makes a difference.
Results show 70% of one-person email teams can launch a campaign in less than a week while larger organizations definitely tend to take longer. We found similar results when comparing small business email marketers to enterprise email teams. There are certainly benefits to being small.
It’s easier to keep things moving when you’re a one-person email team. But as you get into bigger groups and take on bigger email marketing projects, responsibilities are divided, reviews and approval slow things up, and communication can break down. So how can you stay agile as a business grows and the number of people involved in email marketing does too?
The email production process gets smoother, faster, and more flexible when you introduce an email design system. Think of it as building emails with reusable pieces or blocks, much like you’d put together a Lego set with bricks of different shapes and colors. This system gives you the opportunity to define the ways your team addresses email design challenges. Plus, it makes it easier for designers and developers to follow brand guidelines, which 22% of our survey respondents called a top challenge.
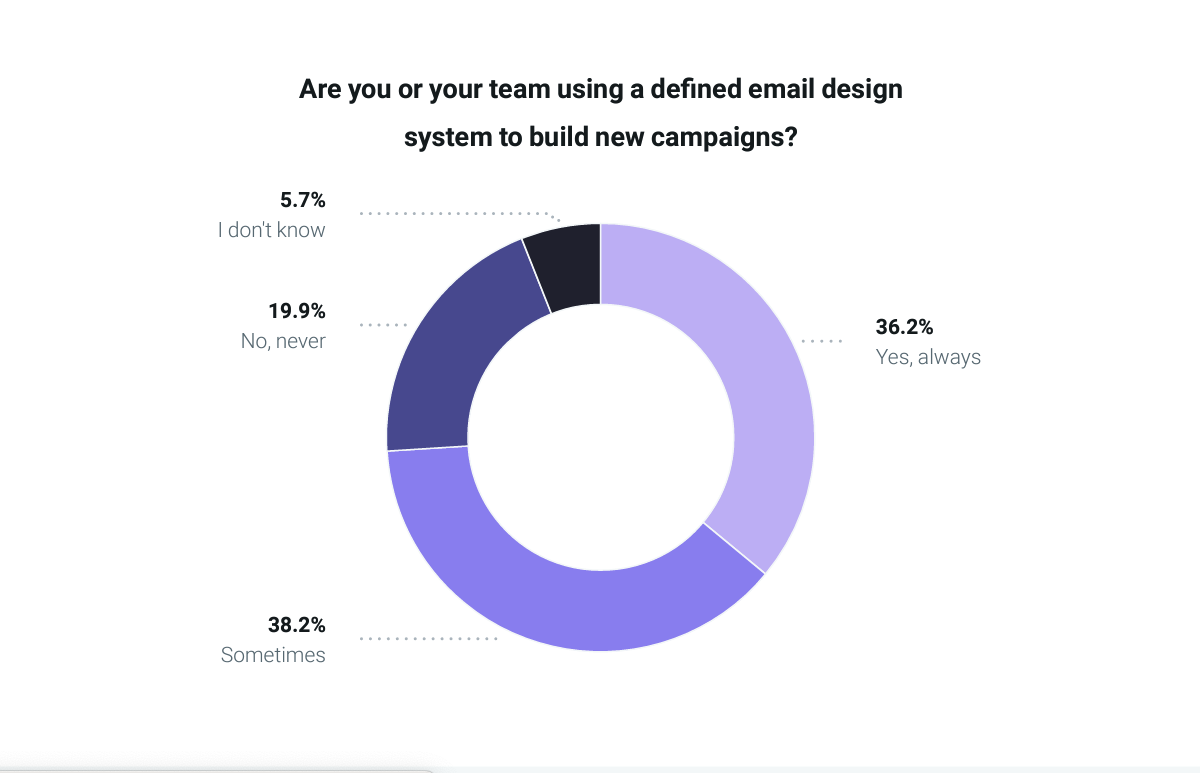
We found that nearly 20% of email teams aren’t using a design system at all while another 38% only use a system some of the time and 5.7% aren’t sure what their email design process is.

Our survey also revealed that 82.5% of email teams that launch an email in less than a week are using an email design system. That includes plenty of one-person email teams, and it shows how having defined processes for email marketing boosts efficiency no matter your size.
Find out how the team from Sinch Email built a component-driven email design system that works with four different brands and multiple languages. You can also watch an Email Camp 2022 session in which Megan Boshuyzen and Avi Goldman of Parcel.io explain why this approach is the future of email creation.
You may be the smartest email marketer this side of the equator. But if you’re working with tools and technology that fall short of your needs and expectations, the success of your strategy will suffer. A carpenter with a high-powered nail gun is going to work faster and better than a guy with a rusty hammer.
That’s probably why 19.5% of senders say Insufficient tools are one of their top three email design and development challenges. What’s in your email marketing toolbox? If you need an email service provider (ESP) that goes beyond the basics but is still easy to use, give Sinch Mailjet a try.

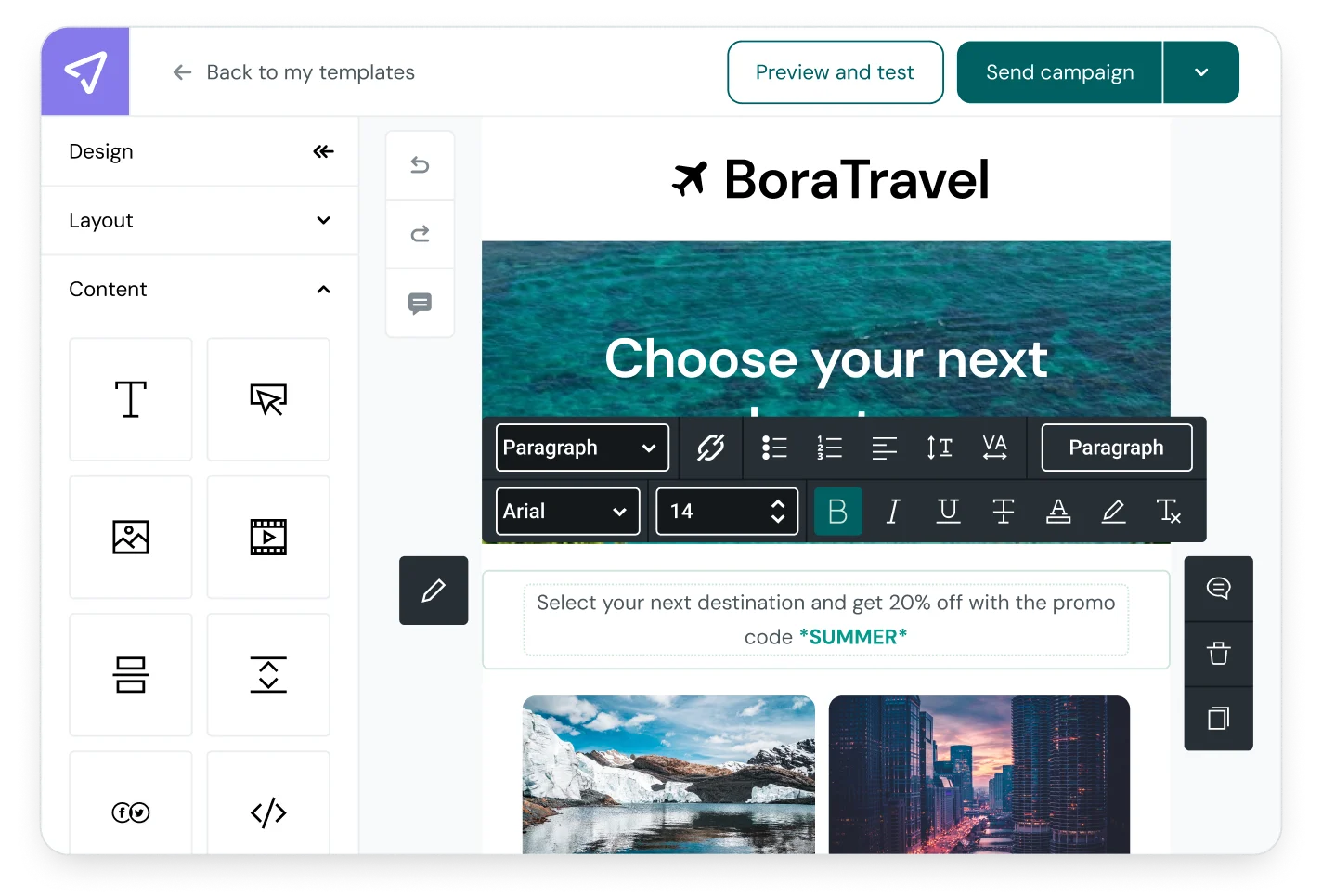
Bring your ideas to life with our versatile Email Editor. It gives you the option of using pre-designed templates, building original campaigns with drag-and-drop functionality, or using your own email code. Play around with our demo to see how it works.
Once you’ve designed and built an email using Sinch Mailjet, you can see how it renders on dozens of clients and devices before you hit send with Email Previews. Plus, use our platform to A/B test email designs and discover what really works.
Get going and start sending with Mailjet for free. Upgrade as you grow.