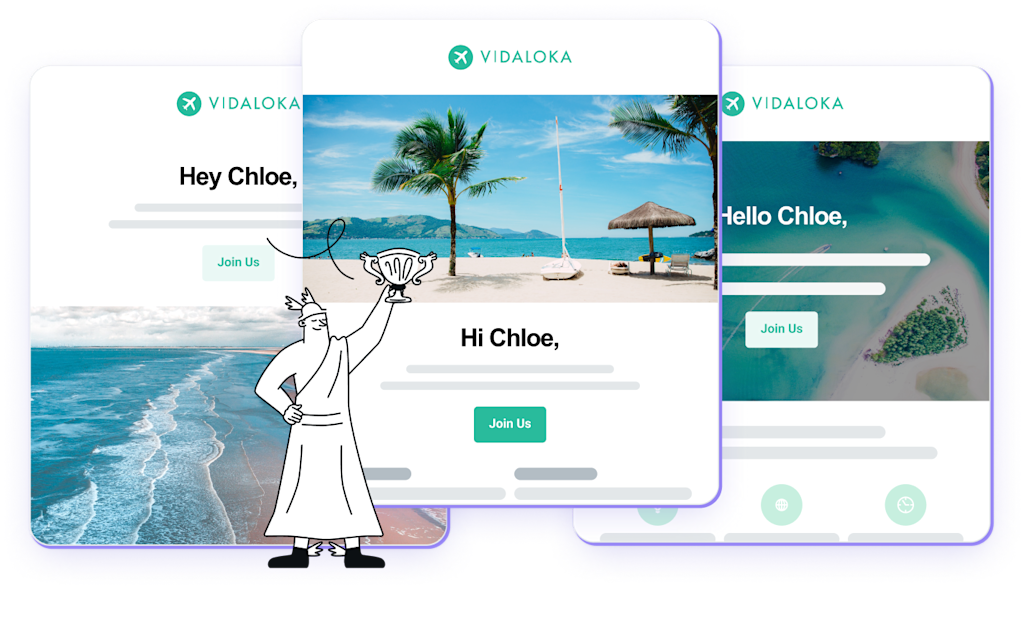
Responsive email made easy with MJML
Whatever the device and email client your subscribers open your email on, they expect to see your message beautifully styled and rendered. However, creating a truly responsive email is an hard task because of the lack of standard between the rendering engines email clients like Outlook and Gmail use and the poor support of HTML email clients offer.

Engage your users with interactive emails
Some email clients offer interactive features, why not leverage them? MJML makes it easy with interactive components such as mj-navbar, mj-accordion and mj-carousel. If the email is opened in an email client which doesn’t support interactions, a beautiful fallback is displayed.

Full flexibility for email developers
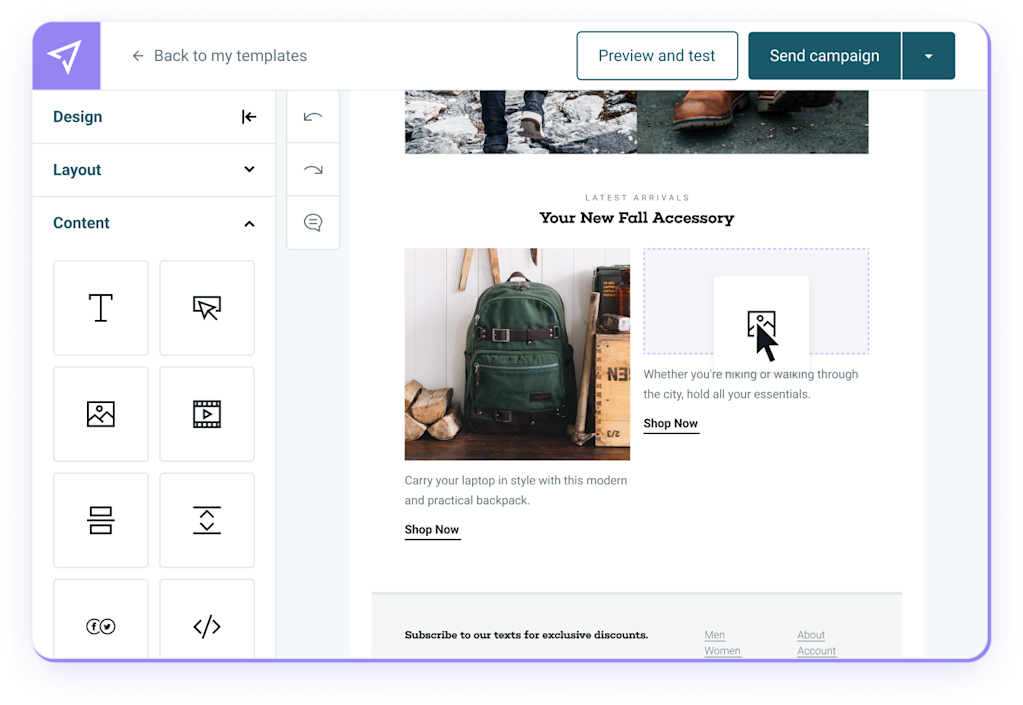
While MJML provides high-level components to abstract responsive email HTML complexity, it’s also a fully-customizable framework. Email developers can add custom CSS styles in their MJML template, including media queries, and even create their own MJML components to streamline their development and code always faster.