Development
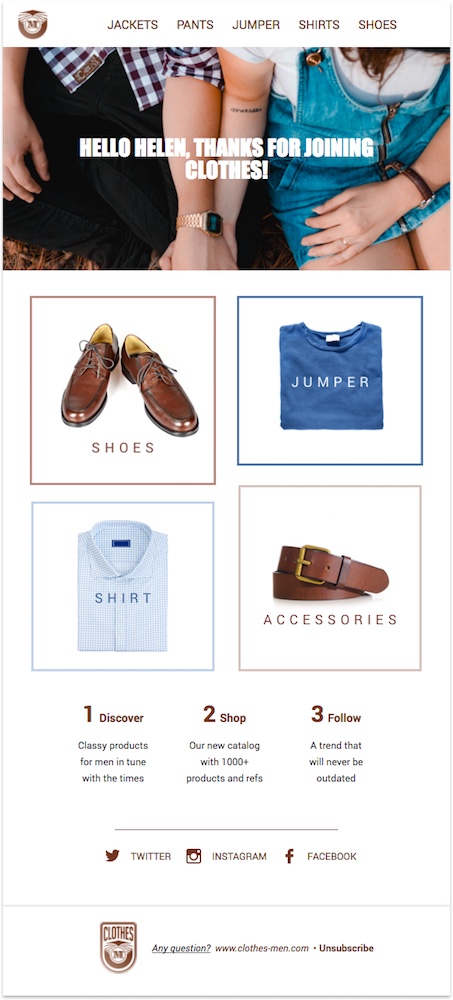
How to code a welcome email with MJML

Development

You already know we’re working on a series of tutorials to show you how to create and send awesome transactional emails step by step, using MJML, our open-source email framework, and Mailjet’s templating language. Each tutorial covers a very common use-case, providing a large set of examples, code snippets, and nice visuals.
Today, we’re going to see how to implement an efficient welcome email. Here’s what you’ll find in this post.
You already know that flexibility and personalization are a must-have in the email industry. Transactional emails imply more and more complex business logic, and one can often struggle to try to juggle a lot of different templates, when they could just have one personalized email that adapts to several use cases.
Having a separate template for men and another one for women, or creating specific campaigns to recommend different things based on your customer’s previous purchases is not viable. It is in this kind of situations that a templating language comes in handy.
Even if you could potentially write your own, to be able to implement a tokenizer and a grammar, you’d need to have a good knowledge in the field and might end up reinventing the wheel when you could have been focusing on your core business instead…
You could instead use nice libraries such as Handlebars, Jinja or Twig, but then you’ll still need to write or host a dedicated service to handle the templating processing.
At Mailjet, we know the value of a fully integrated templating language, which is why we created our own templating language with our Transactional Send API in mind. Our idea: one template to rule them all, just with a single API call.
So, let’s recap: MJML for producing responsive HTML emails without effort, plus a templating language to bring them to life with conditional blocks and variables.
This combo can change your life as a developer. But, enough words, you’ll definitely want some action. That’s why we’ve decided to show you how to create and send awesome transactional emails, step by step.
We’re rolling out a series of tutorials, all of which will explore a very common use-case, providing numerous examples, code snippets and nice visuals. We’ve even created an easy-to-execute tool, written with NodeJS, to test emails under actual conditions. To use it, you’ll just need valid credentials for both MJML API and Mailjet Transactional Send API, but don’t worry if you’re a newcomer: applying for the MJML API beta and creating a Mailjet account are totally free.
Our “How To Code” series has four parts. Check them out now:
We know you are an email veteran, and the double opt-in has no more secrets for you. So, during the signup process, you asked your user to confirm their email address. This verification step is now over. You can open yet another bottle of champagne, you have one true new user interested in your product. Congratulations.
But then you start to wonder. It could be that users browse your website right now, or come back later. And you know people. Chances are, they’ll have other things to do, they’ll forget and never come back. So you need to grab their attention again. Why not use the valid email address they offered you willingly?
Welcome emails are indeed a powerful way to communicate because users are expecting them. When you enter a store as a consumer, you expect friendly greetings, useful information or good advice. While this behavior is common for most customers, that doesn’t imply they’re all the same. It is important to take your user’s tastes or habits into account, in order to create relevant messages. We can see you starting to panic: how many templates would you have to write?
Don’t freak out! Leveraging the power of our templating language, we will show you how to create a customized welcome series, using only a single template. In this tutorial, we will show you how to:

Looking for some extra help in coding your welcome emails? You’re in the right place. We’ll tackle all the points above, and more, in our dedicated Github tutorial for coding welcome email templates with MJML.
Our Github tutorial includes:
Ready to start writing an awesome welcome email template?

We’ve also created an easy-to-execute tool written with NodeJS to test emails under real conditions. To use it, you’ll just need valid credentials for both MJML API and Mailjet Transactional Send API, but don’t worry if you’re a newcomer – applying to join the MJML API beta and creating a Mailjet account are totally free.
Want to say “hi” to the team? Come and chat with us on Twitter.