Entwickler
Wie Sie eine Willkommens-E-Mail erstellen [Entwickler Tutorial]
Die Begrüßungs-E-Mail zählt zu E-Mails mit dem größten Potenzial. Wir zeigen Ihnen wie Entwickler eine Willkommens-E-Mail mit wenige Code erstellen.

Sie wissen bereits, dass wir an einer Reihe von Tutorials arbeiten, die Ihnen zeigen, wie Entwickler Schritt für Schritt Transaktions-E-Mails erstellen, indem Sie MJML, unser Open-Source-E-Mail-Framework und die Vorlagensprache von Mailjet verwenden.
Jedes Tutorial behandelt einen sehr gebräuchlichen Anwendungsfall und bietet eine große Auswahl an Beispielen, Codeausschnitten und schönen Grafiken. In diesem Artikel zeigen wir, wie Sie als Entwickler eine effiziente Begrüßungs-E-Mail erstellen.
Inhaltsverzeichnis
Die Kopfzeile
Das personalisierte Header-Bild
Die Produktkategorien
Die Social Media Buttons
04
Fazit
Eine Vorlagensprache für Ihre Transaktions-E-Mails
Flexibilität und Personalisierung sind in der E-Mail Branche ein Muss. Transaktionale E-Mails implizieren eine immer komplexere Geschäftslogik, und man kann oft Schwierigkeiten haben, mit vielen verschiedenen Vorlagen zu jonglieren, wenn sie nur eine personalisierte E-Mail haben könnten, die sich an mehrere Anwendungsfälle anpasst.
Eine separate E-Mail Vorlage für Männer und eine weitere für Frauen zu haben, oder spezifische Kampagnen zu erstellen, um verschiedene Dinge auf der Grundlage der früheren Einkäufe Ihres Kunden zu empfehlen, ist nicht sinnvoll.
In solchen Situationen ist eine Templating-Sprache nützlich.
Selbst wenn Sie möglicherweise selbst schreiben könnten, um einen Tokenizer und eine Grammatik implementieren zu können, müssten Sie über gute Kenntnisse in diesem Bereich verfügen und das Rad neu erfinden, wenn Sie sich stattdessen auf Ihr Kerngeschäft hätten konzentrieren können.....
Sie könnten stattdessen nette Bibliotheken wie Lenker, Jinja oder Twig verwenden, aber dann müssen Sie immer noch einen speziellen Dienst schreiben oder hosten, um die Template-Verarbeitung zu erledigen.
Mailjet's Templating Sprache
Bei Mailjet kennen wir den Wert einer vollständig integrierten Vorlagensprache, weshalb wir unsere eigene Vorlagensprache mit Blick auf unsere Transactional Send API entwickelt haben. Unsere Idee: eine E-Mail Vorlage, um sie alle zu regeln, nur mit einem einzigen API-Aufruf.
Also, lassen Sie uns zusammenfassen: MJML zur mühelosen Erstellung reaktionsschneller HTML-E-Mails sowie eine Templatingsprache, um diese mit bedingten Blöcken und Variablen zum Leben zu erwecken.

Diese Kombination kann dein Leben als Entwickler verändern. Aber genug der Worte, du wirst definitiv etwas Action wollen. Deshalb haben wir uns entschieden, Ihnen zu zeigen, wie Sie Schritt für Schritt tolle Transaktions-E-Mails erstellen und versenden können.
Willkommens-E-Mail für Onlineshop erstellen: Schritt-für-Schritt Anleitung
Lassen wir nun die Theorie hinter uns und wenden wir das eben Gelernte in der Praxis an. Im Folgenden erstellen wir eine beispielhafte Willkommens-E-Mail für einen Onlineshop mit MJML. In diesem Tutorial zeigen wir Ihnen, wie Sie eine individuelle Begrüßungs-E-Mail erstellen. Die wichtigsten Punkte:
Textblöcke mit kundenbezogenen Daten erstellen
Der Einsatz und die Ausgabe von Variablen in der Template Sprache
Funktionen zur Textumwandlung verwenden.
Sofern Ihnen das Thema E-Mail Vorlagen erstellen mit MJML noch komplett neu ist, lesen Sie unseren Einsteigerleitfaden.
Der Männermoden-Shop bspshop-maennermode.com, den wir schon aus dem letzten Tutorial kennen, möchte eine E-Mail Vorlage für eine Willkommens-Mail. Die Anforderungen sind Folgende:
Die einzelnen Produktkategorien, für die sich der Kunde interessieren könnte<
Ein personalisiertes Header-Bild, basierend auf dem Geschlecht des Kunden
Die Social Media Kanäle des Unternehmens um die Interaktion zu erhöhen
Hierzu steht uns wieder eine JSON-Datei mit Demodaten zur Verfügung. Das finale Design sieht folgendermaßen aus:

Die Kopfzeile
Beginnen wir mit der Kopfzeile. Diese setzt sich aus dem Firmenlogo und einem Menü zusammen, welches direkt zu den einzelnen Kategorien des Onlineshops verlinkt.

Der Hauptcontainer ist in diesem Fall keine <mj-section> sondern eine <mj-navbar>. Dies ist ein Element, welches speziell für mobilfreundliche Navigationsmenüs entwickelt wurde.
Die hier eingesetzte <mj-navbar> besteht aus zwei Spalten, also zwei <mj-columns>. Die erste beinhaltet ein <mj-image>, dies ist das Logo. Die zweite <mj-column> beinhaltet eine <mj-inline-links> Komponente. Diese erstellt die Navigation basierend auf einer Liste von <mj-link> Elementen.
Dies ist viel übersichtlicher als die klassische HTML-Programmierung mit Tabellen und Linktags. Die MJML Link-Element können Sie natürlich mit CSS-Attributen anpassen.
<mj-attributes> <mj-class name="nav-link" color="#763b26" font-size="20px" font-family="Roboto, Helvetica, Arial, sans-serif" /> </mj-attributes> [...] <mj-navbar background-color="#ffffff"> <mj-column width="80px" vertical-align="middle"> <mj-image width="40px" src="http://bit.ly/mj-tpl-tuto-logo-small" padding="10px"></mj-image> </mj-column> <mj-column width="520px" vertical-align="middle"> <mj-inline-links base-url="#" align="left"> <mj-link href="/jackets" mj-class="nav-link" padding-right="25px" font-size="16">JACKET</mj-link> <mj-link href="/pants" mj-class="nav-link" padding-right="25px" font-size="16">PANTS</mj-link> <mj-link href="/jumper" mj-class="nav-link" padding-right="25px" font-size="16">JUMPER</mj-link> <mj-link href="/shirts" mj-class="nav-link" padding-right="25px" font-size="16">SHIRTS</mj-link> <mj-link href="/shoes" mj-class="nav-link" padding-right="25px" font-size="16">SHOES</mj-link> </mj-inline-links> </mj-column> </mj-navbar>
Das personalisierte Header-Bild
Die Kunden sollen sich beim Öffnen der Mail persönlich angesprochen fühlen. In unserem Beispiel binden wir ein ansprechendes Bild abhängig vom Geschlecht des Kunden in Verbindung mit einer namentlichen Begrüßung ein.

Unsere Template Sprache ermöglicht es Ihnen, eigene Variablen zu definieren und einzusetzen.
In diesem Fall benötigen Sie Name und Geschlecht des Kunden, diese sind user.name sowie user.gender und lauten in unserem Beispielfall “Matthew” und “männlich”.
Nun richten wir eine neue Variable background-url ein, welche das entsprechende Bild ausgibt. Als Standardoption setzen wir diese auf hero-girl.png. Sobald die die user.gender Variable jedoch “männlich” ausgibt, wird dieser Wert auf hero.png geändert.
<mj-raw> <div style="display:none"> {% set gender = var:user.gender %} {% set background-url = "http://bit.ly/mj-tpl-tuto-hero-girl" %} {% if gender == "male" %} {% set background-url = "http://bit.ly/mj-tpl-tuto-hero" %} {% endif %} </div> </mj-raw>
Im untenstehenden Code benutzen wir die eben definierte background-url Variable. Wenn unsere Vorlage gerendert wurde, wird sie basierend auf den JSON-Daten das korrekte Bild ausgeben.
Hierzu verwenden wir das neue interaktive Element <mj-hero>. Die Upper Funktion wandelt die user.name Variable in die Ausgabe des Namens um. Zu allen wichtigen Funktionen finden Sie hier eine Dokumentation.
<mj-hero mode="fluid-height" background-width="600px" background-height="256px" background-url="{{ background-url }}" padding="100px 0px"> <mj-hero-content width="75%"> <mj-text padding="20px" color="#ffffff" font-family="Impact, Tahoma, Helvetica, Arial, sans-serif" align="center" font-size="30px" line-height="30px"> HELLO {{ Upper(var:user.name) }}, THANKS FOR JOINING CLOTHES! </mj-text> </mj-hero-content> </mj-hero>
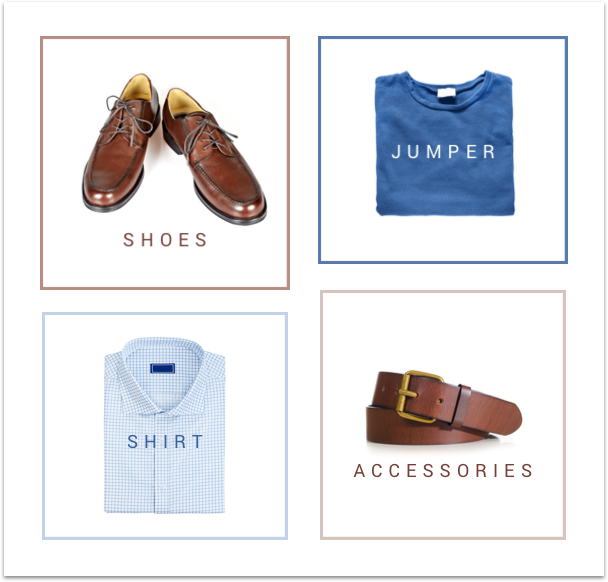
Die Produktkategorien

In der JSON-Datei mit den Beispieldaten befindet sich eine Liste mit diesen Kategorien, welche speziell für Matthew generiert wurden:
"categories": { "top_left": { "title": "Shoes", "link": "/shoes", "image_URL": "http://bit.ly/mj-tpl-tuto-shoes" }, "top_right": { "title": "Jumper", "link": "/t-shirt", "image_URL": "http://bit.ly/mj-tpl-lang-tuto-tshirt" }, "bottom_left": { "title": "Shirt", "link": "/shirt", "image_URL": "http://bit.ly/mj-tpl-lang-tuto-shirt" }, "bottom_right": { "title": "Accessories", "link": "/accessories", "image_URL": "http://bit.ly/mj-tpl-lang-tuto-accessories" } }
Erstellen Sie nun mit dem <mj-image> Tag ein ansprechendes 2x2 Gitter:
<mj-section mj-class="section-white" padding-top="34px"> <mj-column> <mj-image container-background-color="left" alt="{{ var:categories.top_left.title }}" href="{{ var:categories.top_left.link }}" width="250px" src="{{ var:categories.top_left.image_URL }}"/> </mj-column> <mj-column> <mj-image container-background-color="right" alt="{{ var:categories.top_right.title }}" href="{{ var:categories.top_right.link }}" width="250px" src="{{ var:categories.top_right.image_URL }}" /> </mj-column> </mj-section> <mj-section mj-class="section-white"> <mj-column vertical-align="bottom"> <mj-image container-background-color="left" alt="{{ var:categories.bottom_left.title }}" href="{{ var:categories.bottom_left.link }}" width="246px" src="{{ var:categories.bottom_left.image_URL }}" /> </mj-column> <mj-column vertical-align="bottom"> <mj-image container-background-color="right" alt="{{ var:categories.bottom_right.title }}" href="{{ var:categories.bottom_right.link }}" width="246px" src="{{ var:categories.bottom_right.image_URL }}" /> </mj-column> </mj-section>
Die Social Media Buttons
Unser Beispiel-Onlineshop ist in den sozialen Netzwerken aktiv und möchte mit seinen Kunden interagieren.
Die Einbindung von Social Media Links ist heute Standard in transaktionalen Mails und Newsletters. Hierfür gibt es den <mj-social> Tag.
Mit diesem wählen Sie voreingestellte soziale Netzwerke aus oder definieren bei Bedarf eigene. In diesem Beispiel möchten wir individuelle braune Icons für jedes Netzwerk. Dafür erstellen wir mit Hilfe von my-social_network_name.* Attributen die passende Konfiguration.
<mj-section mj-class="section-white"> <mj-column> <mj-social border-radius="0" font-family="Roboto, Helvetica, Arial, sans-serif" mode="horizontal" color="#763b26" display="my-twitter my-instagram my-facebook" my-twitter-icon-color="#ffffff" my-twitter-content="TWITTER" my-twitter-href="twitter page" my-twitter-icon="http://bit.ly/mj-tpl-tuto-twitter" my-instagram-icon-color="#ffffff" my-instagram-content="INSTAGRAM" my-instagram-href="instagram page" my-instagram-icon="http://bit.ly/mj-tpl-tuto-instagram" my-facebook-icon-color="#ffffff" my-facebook-content="FACEBOOK" my-facebook-href="facebook page" inner-padding="15px" my-facebook-icon="http://bit.ly/mj-tpl-tuto-facebook" /> </mj-column> </mj-section>
Fazit
Die vorgestellten Variablen und Funktionen können Sie nun nutzen, um eigene Vorlagen für Willkommens-Mails zu erstellen. Lassen Sie Ihrer Kreativität freien Lauf. Loggen Sie sich jetzt ein oder erstellen Sie ein Konto und probieren Sie es aus!
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen