Des emails responsive en toute simplicité avec MJML
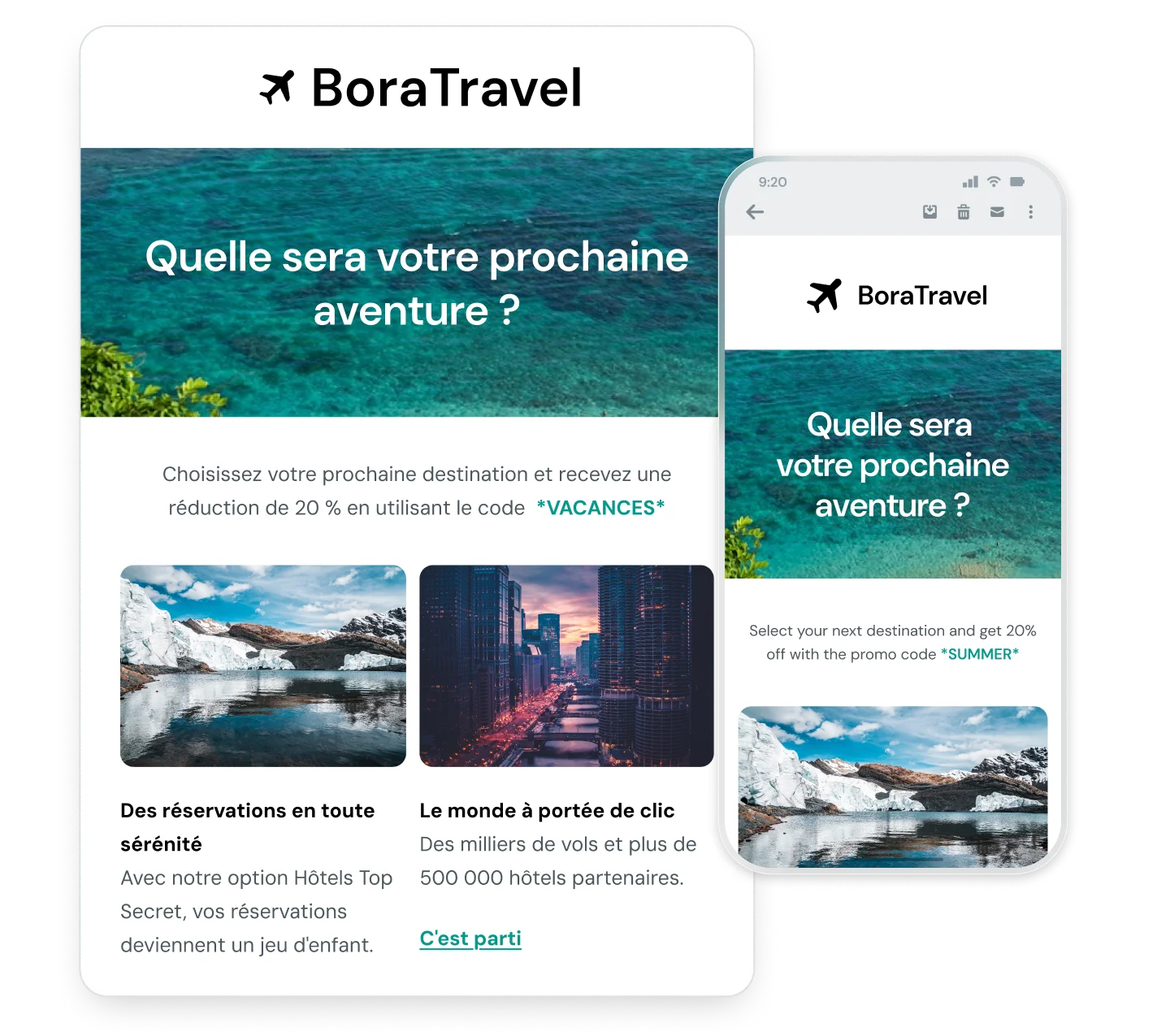
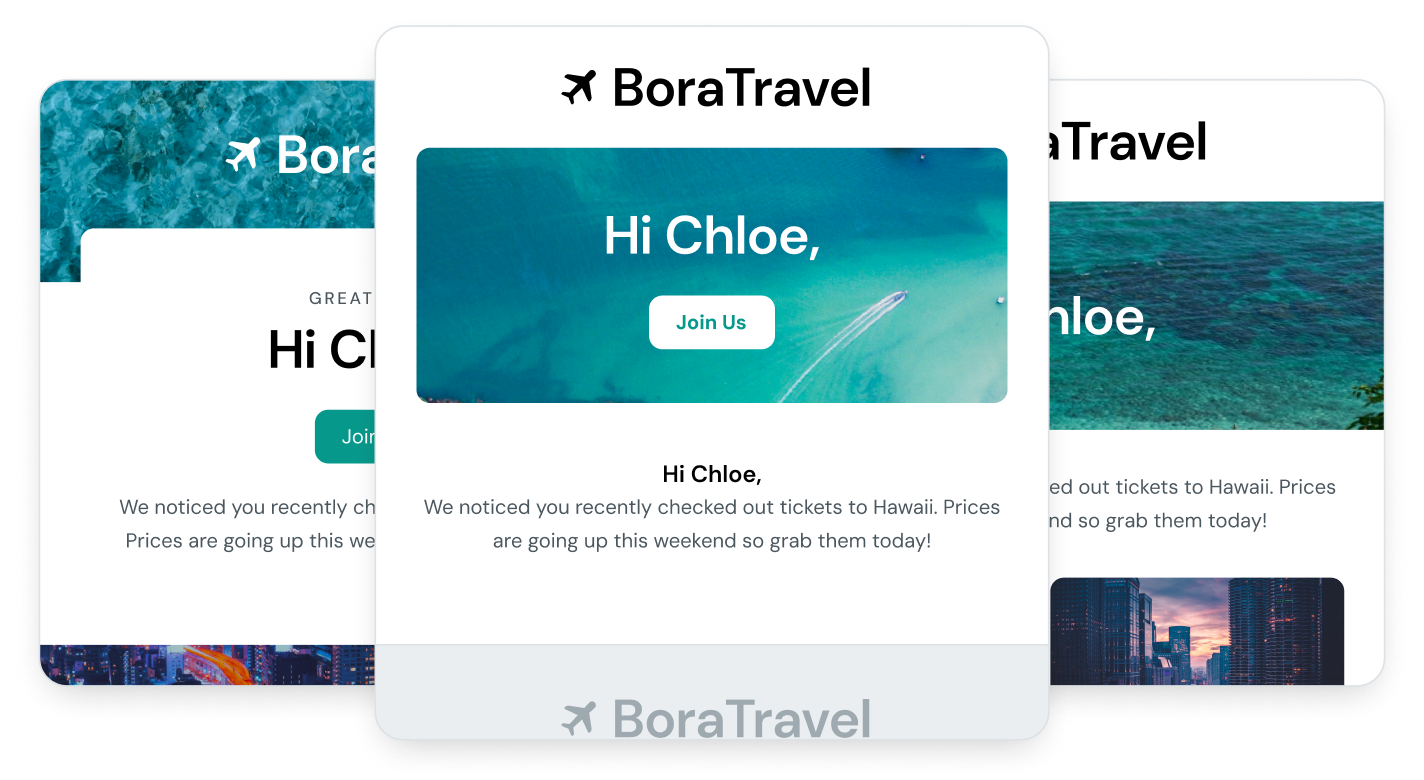
Quels que soient l’appareil ou le client de messagerie utilisés par vos destinataires, ces derniers s’attendent à ce que votre email s’affiche parfaitement, sur tous les écrans. Mais créer un email entièrement responsive est loin d’être évident, entre autre à cause du manque de standardisation entre les différents clients mails (Outlook, Gmail…) et de leur mauvaise prise en charge du HTML.