Responsive email made easy with MJML
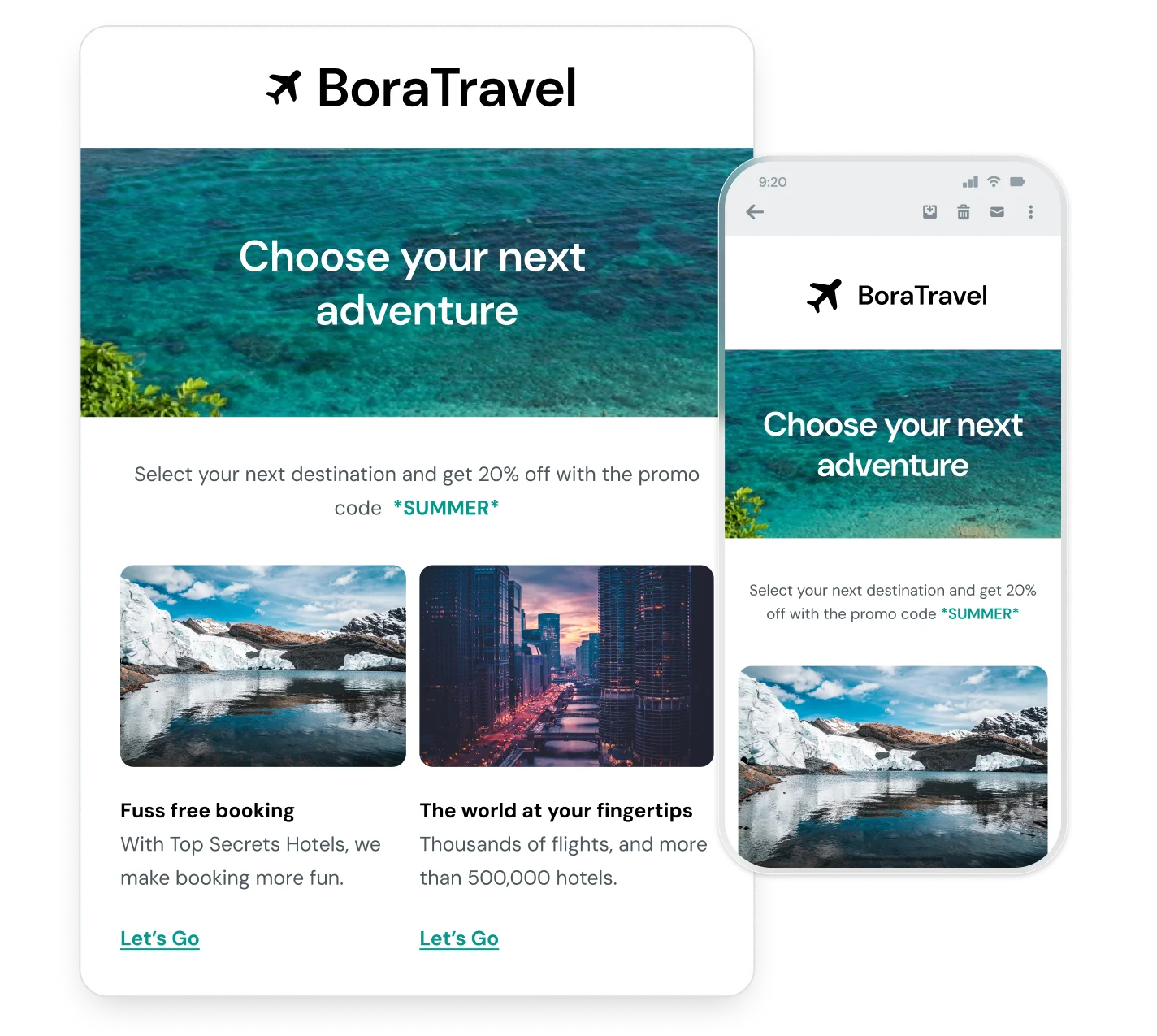
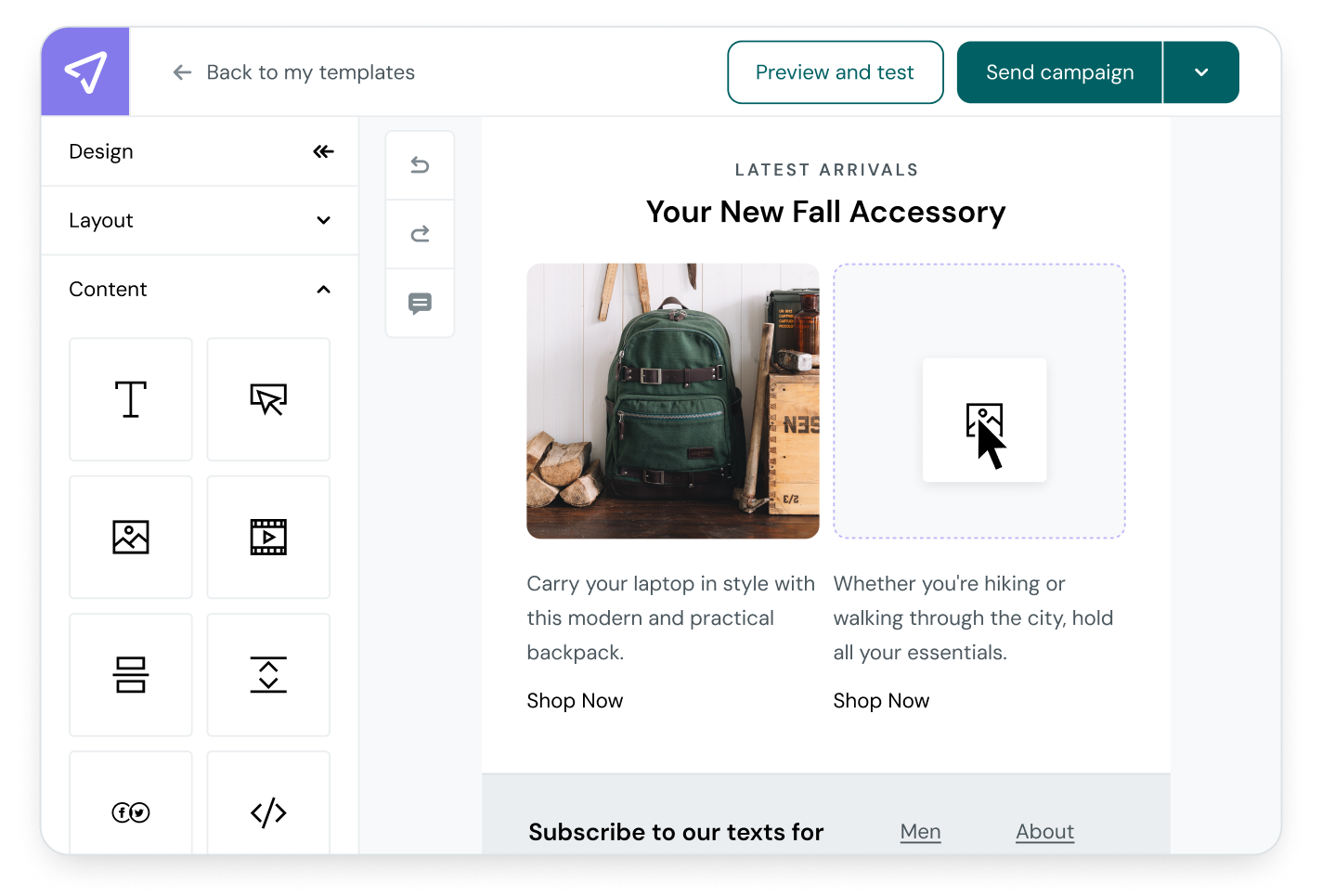
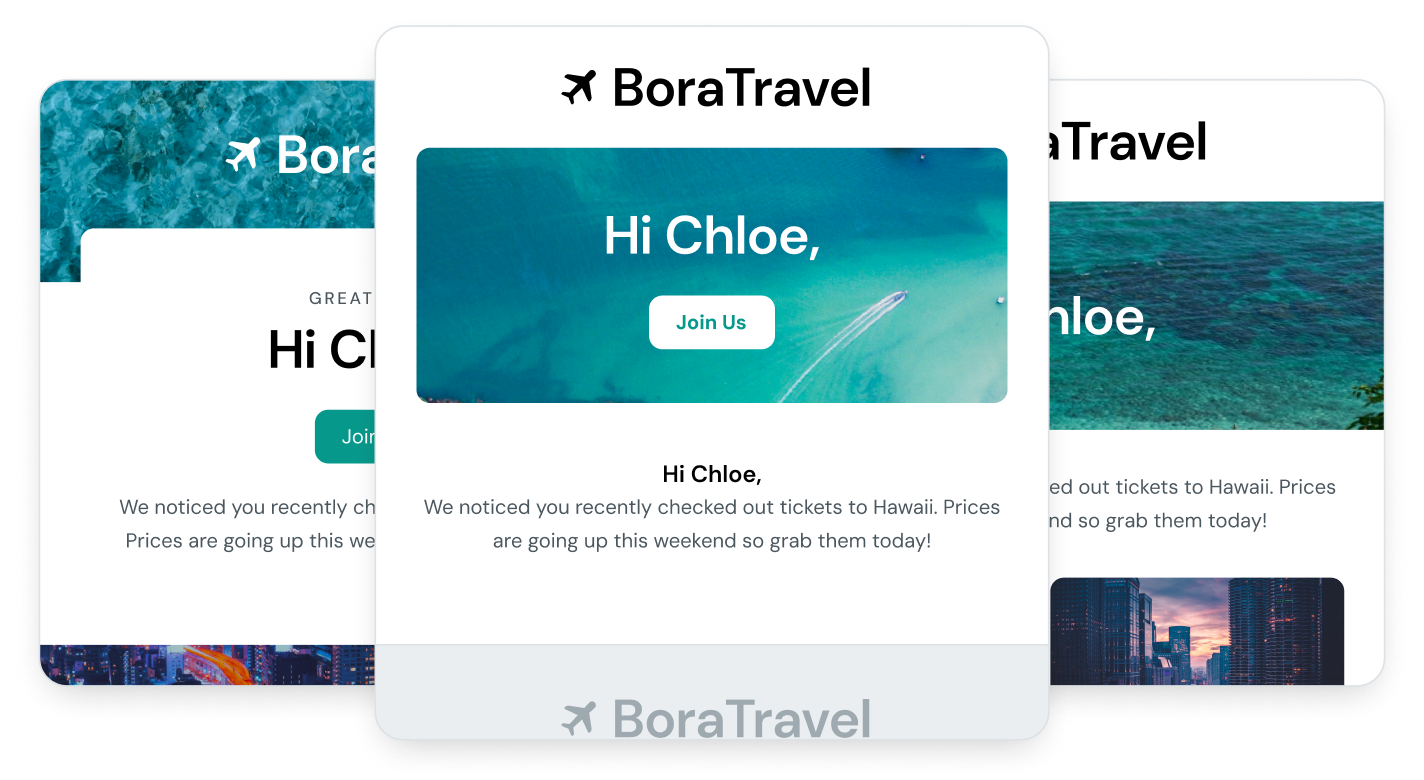
Whatever the device and email client your subscribers open your email on, they expect to see your message beautifully styled and rendered. However, creating a truly responsive email is an hard task because of the lack of standard between the rendering engines email clients like Outlook and Gmail use and the poor support of HTML email clients offer.