Bonnes pratiques emailing
Outils de test d’accessibilité : les meilleures options pour les équipes de marketing

Bonnes pratiques emailing

Les marketeurs doivent faire preuve d’empathie, c’est l’un des outils les plus importants de leur panoplie. En concevant des campagnes d’emailing et d’autres contenus de marketing numérique en tenant compte de l’accessibilité, vous favorisez l’empathie et l’inclusion.
Faire preuve d’empathie signifie s’imaginer à la place de quelqu’un d’autre. Il est parfois plus facile de le dire que de le faire. Alors comment garantir que les emails que vous concevez et développez sont accessibles ?
Les tests d’accessibilité consistent à examiner le contenu numérique, notamment les pages Web, les emails et les interfaces utilisateur (IU), afin de s’assurer que les personnes souffrant de déficiences diverses peuvent utiliser le contenu et interagir avec lui. Les tests d’accessibilité des emails révèlent comment les spécialistes du marketing peuvent améliorer leurs campagnes et leurs modèles d’emailing afin que chaque abonné ait la possibilité d’interagir avec ce que vous lui envoyez.
Toutefois, notre enquête sur l’accessibilité des emails, réalisée avec Ascend2, a révélé qu’à peine 14 % des personnes interrogées ont déclaré utiliser des outils de test d’accessibilité avant leur envoi.
Choisir d’investir dans des outils de test d’accessibilité n’est pas seulement faire preuve d’empathie envers tous nos abonnés, c’est aussi une question de bon sens commercial. Les personnes présentant des déficiences font partie de votre marché cible, quelle que soit la personne que vous essayez d’atteindre.
Selon l’Organisation mondiale de la Santé (OMS), 2,2 milliards de personnes dans le monde souffrent d’une forme de déficience visuelle. À mesure que les baby-boomers atteignent la soixantaine, le National Institutes of Health (NIH) s’attend à ce que les taux de cécité et de déficience visuelle doublent aux États-Unis au cours des prochaines décennies.
En fonction de votre marché cible et de votre marque, l’accessibilité des emails constitue un aspect essentiel. Il ne fait aucun doute qu’une partie de chaque liste d’abonnés comprend des personnes présentant une déficience.
Si la délivrabilité vous tient particulièrement à cœur, vous devez également vous préoccuper de l’accessibilité. De la même manière que les abonnés ne liront pas les emails qui n’arrivent jamais dans leur boîte de réception, ils n’apprécieront pas non plus les emails difficiles à lire.
Faute d’informations fournies par les tests d’accessibilité, les choses restent floues. Il est certes possible de formuler des hypothèses élémentaires sur la façon dont les destinataires percevront les emails de votre marque. Toutefois, pourquoi deviner quand vous pouvez tester?
Nous vous proposons ci-après quelques outils de test d’accessibilité utiles pour les équipes marketing.
Les équipes peuvent utiliser de nombreux outils d’accessibilité pour tester leurs campagnes numériques. Ceux de cette première section sont principalement destinés aux développeurs Web. Toutefois, comme vous utilisez souvent une URL ou un code HTML pour effectuer le test, les experts en email marketing peuvent également les essayer.
Souvent, il suffit de copier et coller le code ou l’URL de la version navigateur d’une campagne emailing dans l’outil pour tester les facteurs d’accessibilité. Nous reviendrons un peu plus tard sur les outils de test d’accessibilité spécifiques aux emails.
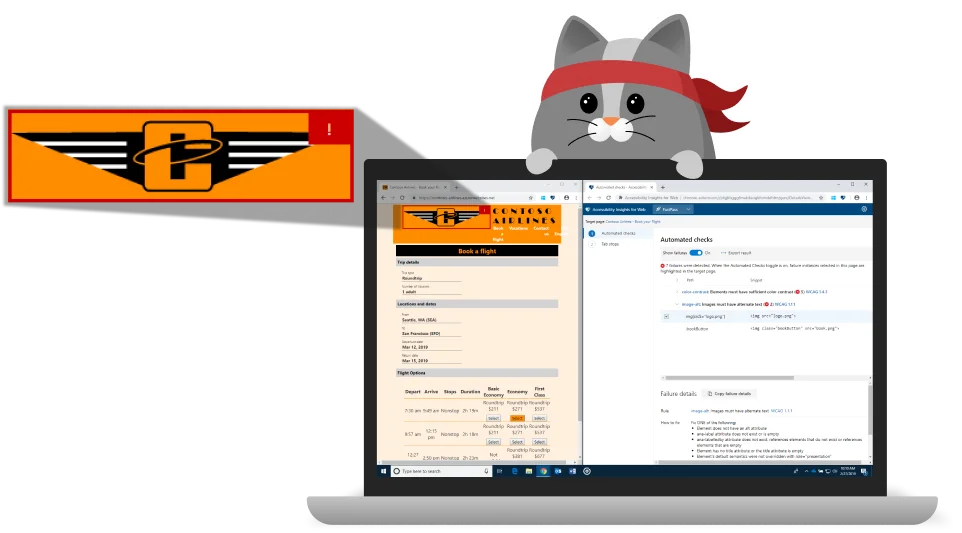
Accessibility Insights de Microsoft est l’outil que les participants à notre enquête disent utiliser le plus souvent. Il est conçu pour aider les développeurs Web et d’applications à détecter les problèmes d’accessibilité avant l’envoi. En 2019, Microsoft a mis ces outils pour le navigateur Web, Windows et Android à disposition gratuitement et en open source.
Les principaux avantages de cette solution sont la rapidité et l’agilité. Microsoft affirme qu’elle aide les développeurs à identifier et à résoudre les problèmes d’accessibilité en quelques minutes seulement. La fonction automatisée, FastPass, examine près de 50 exigences courantes en matière d’accessibilité. La fonction d’évaluation complète est un processus distinct qui effectue des tests sur les critères de réussite WCAG 2.0 Niveau AA.

L’assistant visuel d’Accessibility Insights
Accessible Metrics prend en charge la maintenance des sites Web grâce à des analyses automatisées qui garantissent la conformité aux normes ADA. Le compte gratuit vous permet de commencer à utiliser l’outil en inspectant la page d’accueil d’un site Web. Les abonnements payants sont disponibles à partir de 30 dollars par mois. Les utilisateurs reçoivent des rapports mensuels par email, qui indiquent les erreurs à corriger.
Accessible Metrics vérifie tout, des liens brisés aux balises alt manquantes des images, en passant par le contraste des couleurs et la conformité à l’article 508 du gouvernement américain.
AccessiBe est une autre option payante pour les tests d’accessibilité. Elle combine deux applications en une suite destinée aux développeurs. D’une part, Accessibility Interface sur le front-end, qui évalue l’interface utilisateur (IU) d’un site et permet aux visiteurs d’apporter des modifications en fonction de leurs besoins individuels.
D’autre part, l’intelligence artificielle de l’outil fonctionne en arrière-plan. Le processus alimenté par l’IA d’accessiBe se concentre sur les besoins d’optimisation des lecteurs d’écran et de la navigation au clavier. Les abonnements dépendent de la taille du site Web et sont proposés à partir de 490 dollars par an pour les sites de moins de 1 000 pages.
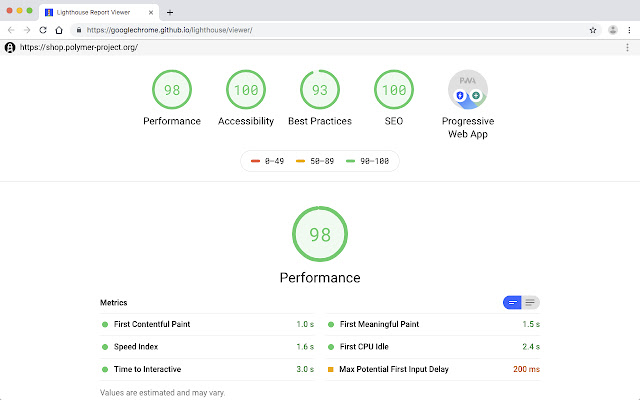
Google met à la disposition des développeurs Web une extension du navigateur Chrome, Lighthouse, qui contient un ensemble d’outils de test. Cet outil gratuit vérifie divers facteurs liés aux sites Web, notamment les performances, le référencement et l’accessibilité.
Les audits d’accessibilité de Lighthouse analysent un grand nombre de facteurs et attribuent un score. Ces audits examinent des éléments tels que les balises ARIA, la navigation accessible et le code lié aux éléments audio et vidéo.

Résultats du test d’accessibilité de Lighthouse
Google et Microsoft utilisent tous deux axe pour leurs solutions de test d’accessibilité. Alors, pourquoi ne pas consulter directement la source ? Il est considéré comme l’un des meilleurs outils d’accessibilité disponibles, et il est gratuit. Toutefois, il existe également des versions payantes (à partir de 40 dollars par mois), qui proposent des fonctionnalités supplémentaires telles que les tests au niveau des composants, les tests mobiles, ainsi que des options de personnalisation et de partage.
Il existe une extension axe pour Chrome qui vous permet de profiter de toutes les fonctionnalités gratuites. De plus, des ressources de formation sont disponibles pour aider votre équipe à apprendre à utiliser axe pour les tests d’accessibilité.
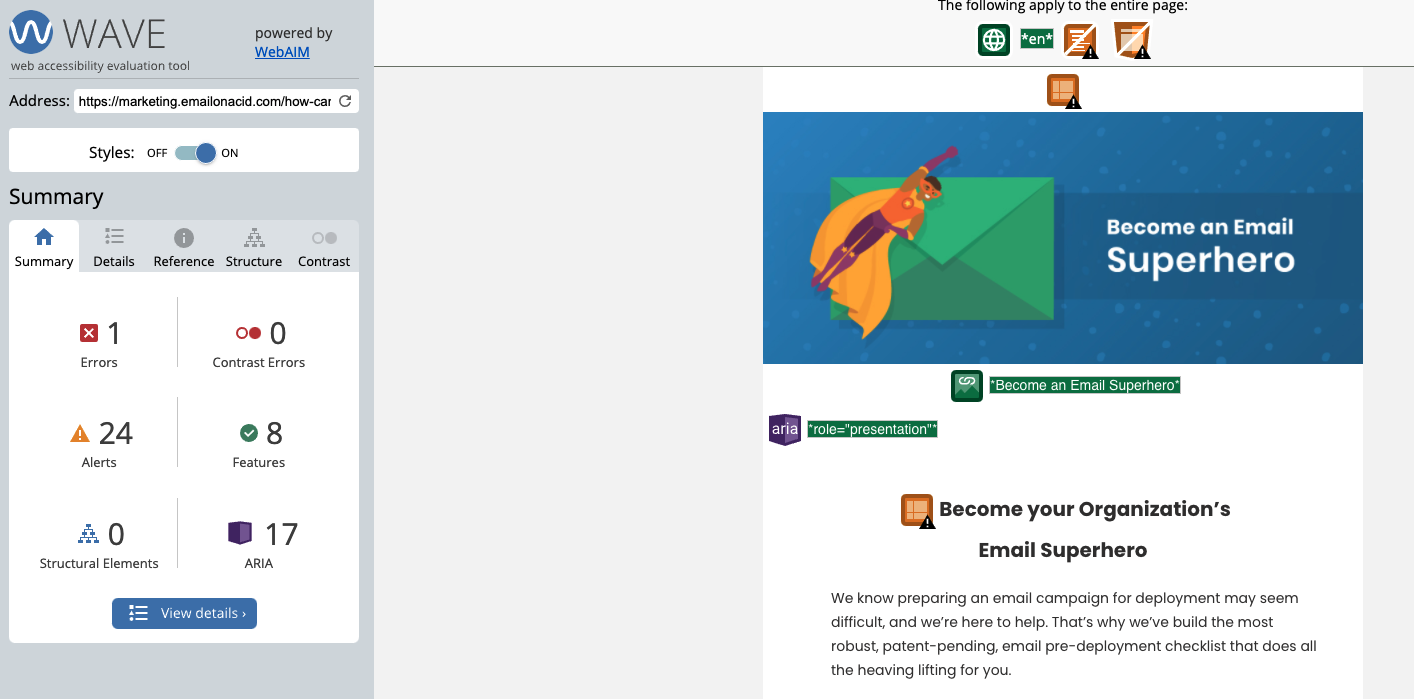
WAVE a été développé par l’organisation à but non lucratif WebAIM, qui est un expert de confiance en matière d’accessibilité numérique depuis 1999. La suite d’outils d’évaluation gratuits de WAVE permet de détecter de nombreuses erreurs des directives d’accessibilité aux contenus Web (WCAG).
WAVE propose également des extensions de navigateur pour Firefox, Edge et Chrome. Vous pouvez cependant l’essayer immédiatement en collant une URL dans un champ de la page d’accueil de l’outil. Une évaluation visuelle de cette page vous sera proposée, mettant en évidence les problèmes d’accessibilité potentiels.
Si vous recherchez une solution plus fiable et automatisée, Pope Tech utilise WAVE pour ses tests d’accessibilité et ses rapports payants.

Test d’accessibilité WAVE de WebAIM
AChecker est un outil de test d’accessibilité simple et facile à utiliser. Il permet aux utilisateurs de coller simplement l’URL d’une page Web, de télécharger un fichier de conception ou de coller un balisage HTML pour connaître les modifications à apporter. Il est donc possible de coller un code email dans cet outil gratuit pour obtenir une évaluation de l’accessibilité.
Pour les pages Web, il existe sur Achecks.ca une version de l’outil qui vous permet de définir les directives d’accessibilité que vous souhaitez tester. Pour obtenir votre propre tableau de bord et des rapports complets pour un site Web, vous pouvez souscrire à des abonnements payants dès 99 dollars par mois.
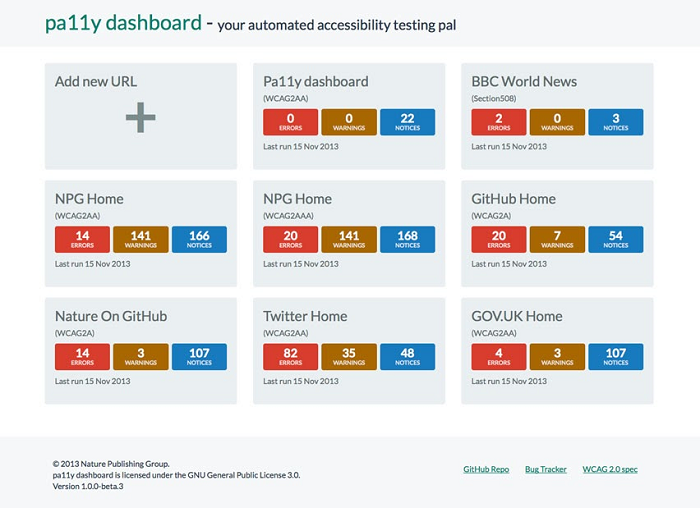
Pa11y est un ensemble d’outils open-source destinés à aider les concepteurs et les développeurs à améliorer l’accessibilité du Web. Il se décrit comme « Votre compagnon de test d’accessibilité automatisé ». Koa11y est une application de bureau gratuite qui utilise Pa11y pour détecter les problèmes de pages Web inaccessibles.
Le tableau de bord de Pa11y teste automatiquement les pages Web au quotidien. Il intègre des tableaux et des graphiques qui permettent aux équipes de marketing de suivre leurs progrès en matière d ’accessibilité. Consultez les didacticiels de Pa11y pour en savoir plus sur l’utilisation de cette solution.

Tableau de bord de l’accessibilité de Pa11y
SortSite, l’outil de PowerMapper, est un outil de test de sites Web axé sur l’accessibilité et la convivialité. Il compare un site Web entier à plus de 1 300 normes, dont les WCAG et l’article 508.
Vous pouvez tester les critères d’accessibilité de SortSite ou effectuer une analyse incluant les facteurs d’utilisabilité du site Web. Vous pouvez également tester gratuitement l’ensemble de la solution de test Web.
Outils de test d’accessibilité pour les emails
Même si vous pouvez utiliser certains des outils de test d’accessibilité énumérés ci-dessus pour évaluer les emails, ils sont principalement conçus pour les développeurs Web. Toutefois, ces deux outils s’intéressent à l’accessibilité des emails :
Même si vous pouvez utiliser certains des outils de test d’accessibilité énumérés ci-dessus pour évaluer les emails, ils sont principalement conçus pour les développeurs Web. Toutefois, ces deux outils s’intéressent à l’accessibilité des emails :
Notre enquête a révélé que la majorité des experts en marketing (57 %) déclarent tenir compte des facteurs d’accessibilité lors de la rédaction des emails, mais seulement un nombre bien plus restreint (14 %) utilise la technologie pour les aider. Un email présentant des problèmes d’accessibilité marginalise certains abonnés. Pire encore, cela les empêche de recevoir des messages importants de votre marque. Tester avant d’envoyer est le meilleur moyen de garantir un engagement optimal des emails grâce à une meilleure accessibilité.
Les experts en email marketing et les développeurs peuvent utiliser ces outils pour tester les emails en fonction de facteurs spécifiques susceptibles d’améliorer l’engagement des abonnés présentant des problèmes tels que la malvoyance.
Les experts en emailing Marteen Lierop et Jordie van Rijn ont créé le site Accessible-Email.org afin de faciliter l’amélioration de l’accessibilité pour tous les amateurs d’emailing. Ils estiment que les experts en email marketing doivent maintenant « s’intéresser sérieusement à ce sujet ».
Lorsque vous utilisez cet outil de test d’accessibilité, deux options s’offrent à vous :
Une fois les résultats analysés, cet outil vous suggère les ajustements à apporter et leur importance.

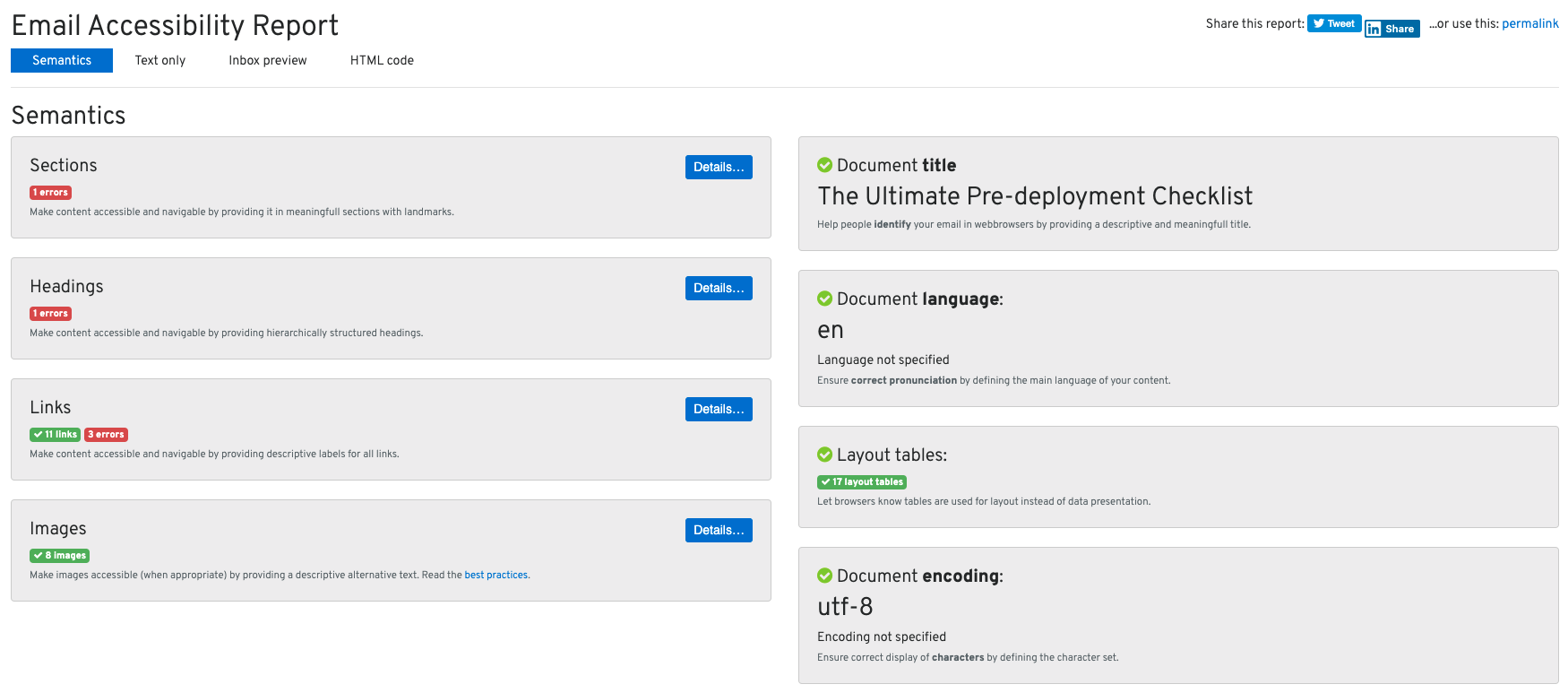
Exemple de rapport d’Accessible-Email.org
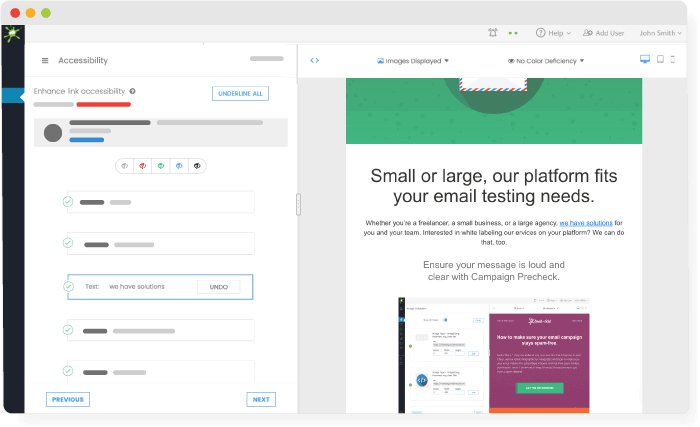
Les vérifications de l’accessibilité pendant le processus de pré-déploiement des emails sont votre dernière chance d’optimiser le code et le contenu pour chaque abonné. Par conséquent, l’équipe d’Email on Acid a compris qu’il était important d’intégrer des fonctions d’accessibilité à Campaign Precheck.
De cette façon, vous intégrez les tests d’accessibilité dans votre workflow d’assurance qualité. Email on Acid compare votre campagne à des normes importantes, optimise automatiquement certains codes et vous permet de cliquer pour corriger facilement d’autres facteurs.
Utiliser Email on Acid avant tout envoi améliorera la façon dont les lecteurs d’écran interprètent le contenu, vous aidera à détecter les problèmes de contraste des couleurs, vous permettra d’ajouter des rôles de présentation, et bien plus encore !

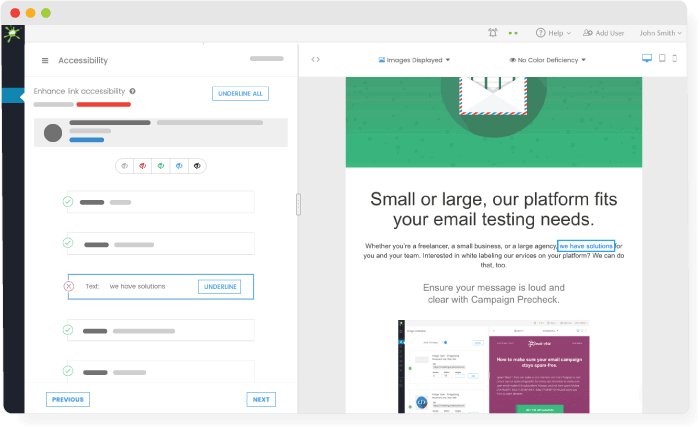
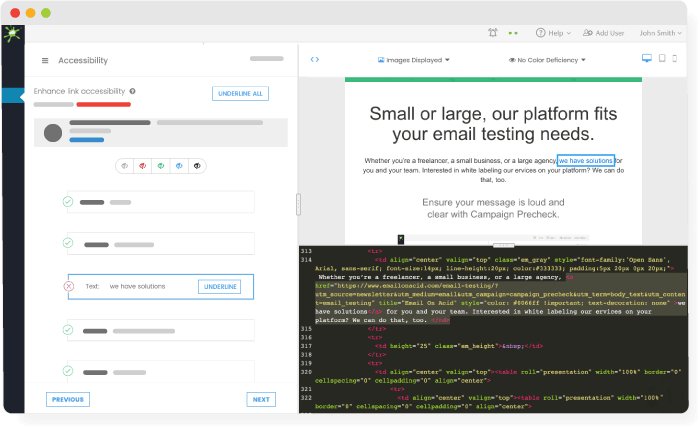
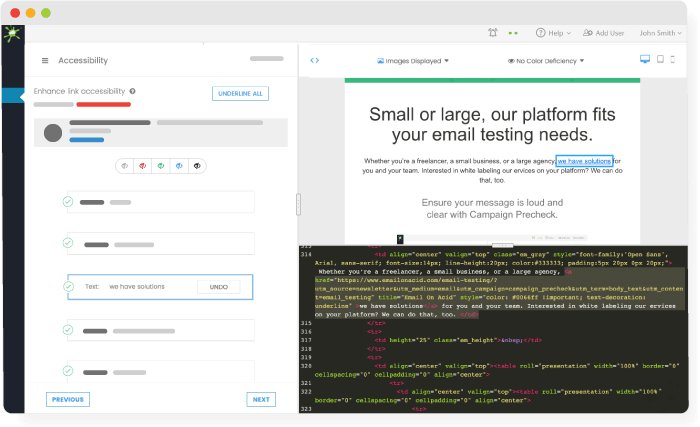
Vérification de l’accessibilité de la plateforme Email on Acid
Offrir un contraste de couleurs approprié est l’un des aspects les plus importants de la conception d’un email accessible. C’est aussi l’un des aspects les plus faciles à réaliser. C’est pourquoi nous avons été un peu surpris lorsque notre enquête a révélé que seulement 35 % des marketeurs déclaraient utiliser des couleurs contrastées dans les emails.
Offrir un contraste de couleurs approprié est l’un des aspects les plus importants de la conception d’un email accessible. Cependant, seulement 35 % des marketeurs déclaraient utiliser des couleurs contrastées dans les emails.
Pourtant, un contraste correct des couleurs peut faire la différence entre un abonné qui donne suite à un email et un abonné qui se désinscrit en raison d’une mauvaise expérience utilisateur. Appliquer le bon niveau de contraste est une bonne pratique de conception générale. Cependant, elle est particulièrement importante pour les personnes souffrant de troubles tels que le daltonisme (ou déficience de la vision des couleurs), qui touche des centaines de millions de personnes dans le monde.
De nombreux outils vérifient le contraste des couleurs du contenu Web et des graphiques. Nous vous proposons une liste d’options à essayer avec vos designs d’email ou la palette de couleurs de votre marque :
De nombreuses personnes mal ou non voyantes se servent de lecteurs d’écran pour les aider à naviguer sur le Web. Ceux-ci peuvent également être utilisés pour lire des emails.
La plupart des outils mentionnés jusqu’à présent sont des solutions automatisées. Il est néanmoins important de procéder à des tests d’accessibilité manuels. Le recours à des lecteurs d’écran populaires pour tester vos emails est un excellent moyen de savoir comment ces programmes convertissent le contenu et le code en paroles et de découvrir comment certains abonnés perçoivent les choses.
Combien de ces lecteurs d’écran faut-il utiliser pour les tests d’accessibilité ? Le plus grand nombre possible.
Elise Georgeson, UX designer chez Pathwire, nous rappelle que les développeurs Web ne vérifient pas leurs créations dans un seul navigateur. Qui plus est, l’enquête de WebAIM sur les lecteurs d’écran a révélé que de nombreuses personnes souffrant d’un handicap visuel se servent de plus d’une solution. Il est donc important de prendre le temps de s’assurer que vos emails sont adaptés aux lecteurs d’écran.
Il faut également garder à l’esprit l’essor des assistants numériques et des haut-parleurs intelligents tels qu’Alexa, Siri et Google Assistant. Ceux-ci intègrent des fonctions et des paramètres pour la lecture des emails. Bien que l’adoption de ces fonctionnalités se fasse quelque peu attendre, même les personnes ayant une bonne vue commencent à utiliser des appareils intelligents pour lire les emails à leur place.
Les marketeurs modernes adorent utiliser l’automatisation et l’intelligence artificielle, mais rien ne remplace les commentaires d’utilisateurs réels quant à ce qu’ils pensent et ressentent lorsqu’ils ouvrent l’un de vos emails.
Envisagez de réaliser des tests d’utilisabilité sur vos campagnes emailing les plus importantes et vos modèles les plus utilisés. Faites appel à vos amis, aux membres de votre famille et des collègues présentant des handicaps différents et observez-les en train de consulter vos emails. Demandez-leur de vous expliquer comment ils perçoivent vos emails, notamment ce qui leur pose problème et ce qui leur manque.
Certains services populaires aident les marketeurs à trouver la bonne base d’utilisateurs et vous fournissent un feedback de vrais abonnés sous forme d’enregistrement, de rapports et de recommandations.
Parfois, les meilleures pratiques et les directives ne tiennent pas compte de tous les éléments qui rendent un email utilisable et accessible. Vous serez surpris de tout ce que vous apprendrez en regardant les gens consulter vos emails. Comme l’explique W3.org :
« En plus de trouver des problèmes d’accessibilité, l’évaluation avec des utilisateurs atteints de déficiences révèle généralement des problèmes généraux d’utilisabilité qui ont un impact sur tous les utilisateurs, même ceux ne présentant aucune déficience. »
Pour en savoir plus, consultez le guide de Nielsen intitulé How to Conduct Usability Studies for Accessibility.
L’accessibilité n’est plus une option. La plupart des marques du monde entier le savent, cependant, les experts en marketing et les développeurs conçoivent-ils, testent-ils et optimisent-ils efficacement leurs emails pour une meilleure accessibilité ? Pour obtenir d’autres résultats de notre enquête et des informations sur l’accessibilité des emails, téléchargez notre ebook, Accessibility in the Inbox.
Il est essentiel d’améliorer l’expérience utilisateur pour tous les contacts de votre liste d’emails, pourtant la tâche n’est pas aisée. Heureusement, des outils tels que le Contrôle préalable des campagnes d’Email on Acid vous permettent de vérifier tous les aspects de votre email avant son envoi afin de vous assurer que le contenu, la conception et le code sont accessibles à tous.
Pour être informé en avant-première de nos derniers articles, inscrivez-vous à notre newsletter et recevez nos communications dans votre boîte de réception tous les quinze jours.