Emailing
Herramientas de pruebas de accesibilidad: las mejores opciones para el marketing

Emailing

La empatía y la inclusión están entre las herramientas más importantes que debe usar un profesional del marketing. Y entran en juego cada vez que tienes en cuenta la accesibilidad en el diseño de campañas de email y otros contenidos de marketing digital.
Tener empatía significa ser capaz de ponerte en el lugar del otro. No obstante, a veces es más fácil decirlo que hacerlo. ¿Cómo puedes estar seguro de que los correos que estás creando y desarrollando son accesibles?
Las pruebas de accesibilidad consisten en analizar el contenido digital, como las páginas web, los correos electrónicos y las interfaces de usuario (IU), para garantizar que las personas con discapacidades de diversa índole puedan usarlo e interactuar con él. Este tipo de tests revelan cómo se pueden mejorar las campañas y plantillas de correo electrónico para que todos los suscriptores tengan la oportunidad de conectar con lo que les envías.
Sin embargo, nuestra encuesta conjunta con Ascend2 sobre la accesibilidad revela que solo un 14% utiliza herramientas de comprobación de la accesibilidad antes de enviar emails.
Invertir en herramientas de comprobación de la accesibilidad no es solo cuestión de tener empatía con todos nuestros suscriptores: también resulta una práctica muy buena para los negocios. Sea cual sea tu mercado objetivo, van a formar parte de él personas con discapacidades.
La Organización Mundial de la Salud (OMS) afirma que 2 200 millones de personas en todo el mundo tienen algún tipo de discapacidad visual. A medida que los baby boomers entren en su sexta década, los National Institutes of Health (NIH) prevén que las tasas de ceguera y discapacidad visual en los Estados Unidos se dupliquen en los próximos decenios.
El que tus correos electrónicos sean accesibles puede resultar decisivo. Esto es especialmente cierto con determinados mercados objetivo y marcas, pero, sea cual sea tu caso, no cabe duda de que un porcentaje de tu lista de suscriptores va a estar formado por personas con discapacidad.
Si te preocupa la entregabilidad tanto como para tomártela en serio, la accesibilidad también debería ser un elemento para tener en cuenta. De igual forma que los suscriptores no van a leer correos electrónicos que no lleguen a su bandeja de entrada, tampoco podrán reaccionar a emails ilegibles.
Sin la información que proporcionan las pruebas de accesibilidad, estás conduciendo de noche con las luces apagadas. Puedes intentar hacer conjeturas generales sobre cómo reaccionarán los destinatarios a los correos electrónicos de tu marca, pero, ¿por qué jugar a las adivinanzas cuando puedes probar la accesibilidad de tus mensajes?
Aquí tienes unas cuantas herramientas de pruebas de accesibilidad útiles para los equipos de marketing.
Hay muchas herramientas de accesibilidad a las que se puede recurrir para poner a prueba campañas digitales. Las de esta primera sección están diseñadas sobre todo para desarrolladores web. Sin embargo, dado que suelen ofrecer la posibilidad de introducir el contenido en cuestión en forma de URL o de código HTML, también pueden resultar útiles a los creadores de emails de marketing.
En muchos casos, basta con copiar el código o la URL de la versión de navegador de una campaña de email marketing y pegarlos en la herramienta para analizar los factores de accesibilidad. Más adelante veremos las herramientas de comprobación de accesibilidad específicas para el correo electrónico.
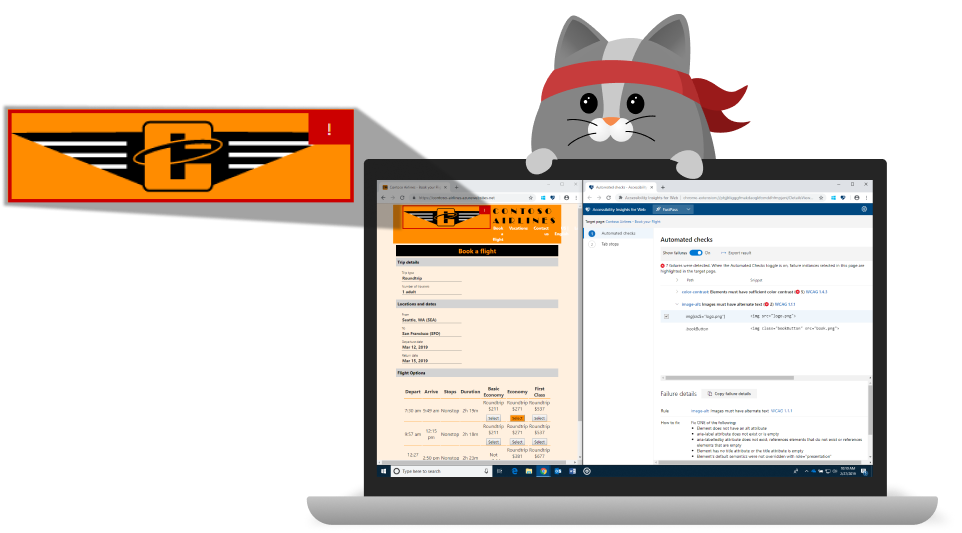
La herramienta de Microsoft Accessibility Insights es la que los encuestados dicen utilizar con más frecuencia. Está diseñada para ayudar a los desarrolladores web y de aplicaciones a detectar problemas de accesibilidad antes de enviar su trabajo. En 2019, Microsoft decidió que estas herramientas para web, Windows y Android fuesen gratuitas y de código abierto.
La rapidez y la agilidad son las principales ventajas de esta solución, que, en palabras de Microsoft, ayuda a los desarrolladores a encontrar y resolver incidencias de accesibilidad en cuestión de minutos. La función automatizada FastPass busca unos 50 requisitos comunes de cumplimiento normativo de accesibilidad. La función integral Assessment es un proceso independiente que ejecuta pruebas sobre criterios de conformidad WCAG 2.0 Nivel AA.

El ayudante visual de Accessibility Insights
Accessible Metrics contribuye al mantenimiento de webs mediante análisis automáticos que garantizan el cumplimiento de la ADA. Puedes empezar a utilizar la herramienta con una cuenta gratuita que comprueba la página de inicio de un sitio web. Hay planes de pago disponibles a partir de 30 dólares al mes. Los usuarios reciben informes mensuales por correo electrónico en los que se señalan los errores que deban corregirse.
Accessible Metrics comprueba de todo, desde enlaces rotos y etiquetas Alt que falten en imágenes hasta el cumplimiento de criterios de contraste de color y de normas como la Section 508 estadounidense.
Otra opción de pago para las pruebas de accesibilidad es accessiBe, una suite para desarrolladores que contiene dos aplicaciones. Por un lado está Accessibility Interface, en el frontend, que evalúa la interfaz de usuario de un sitio y permite a los visitantes hacer modificaciones en función de sus necesidades.
Luego está la parte de inteligencia artificial de la suite, que funciona en el backend. El componente impulsado por inteligencia artificial se centra en los requisitos de optimización para lectores de pantalla y navegación mediante el teclado. Los planes se adaptan al tamaño del sitio web y están disponibles a partir de 490 $/año para sitios con menos de 1000 páginas.
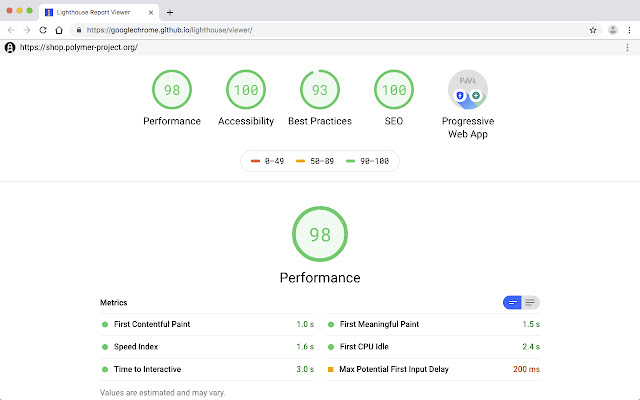
Lighthouse es una extensión de navegador de Chrome compuesta por un paquete de herramientas de pruebas que Google ofrece a los desarrolladores web. Esta solución gratuita audita una serie de factores del sitio web, como el rendimiento, SEO y accesibilidad.
Las auditorías de accesibilidad de Lighthouse comprueban una amplia gama de factores y generan una puntuación. Se examinan aspectos como las etiquetas ARIA, la navegación accesible y el código vinculado a los elementos de audio y vídeo.

Resultados de una prueba de accesibilidad de Lighthouse
Tanto Google como Microsoft utilizan axe como tecnología impulsora de sus soluciones de pruebas de accesibilidad. Así que, ¿por qué no ir directamente a la fuente? Está considerada como una de las mejores herramientas de accesibilidad disponibles y es gratuita. Sin embargo, también hay versiones de pago (a partir de 40 dólares al mes) con funciones adicionales, como pruebas a nivel de componentes, pruebas para móviles y opciones de personalizar y compartir.
Hay una extensión de axe para Chrome que te permite aprovechar todas las funciones gratuitas. Además, hay una biblioteca de recursos de formación con la que tu equipo aprenderá a utilizar axe para llevar a cabo pruebas de accesibilidad.
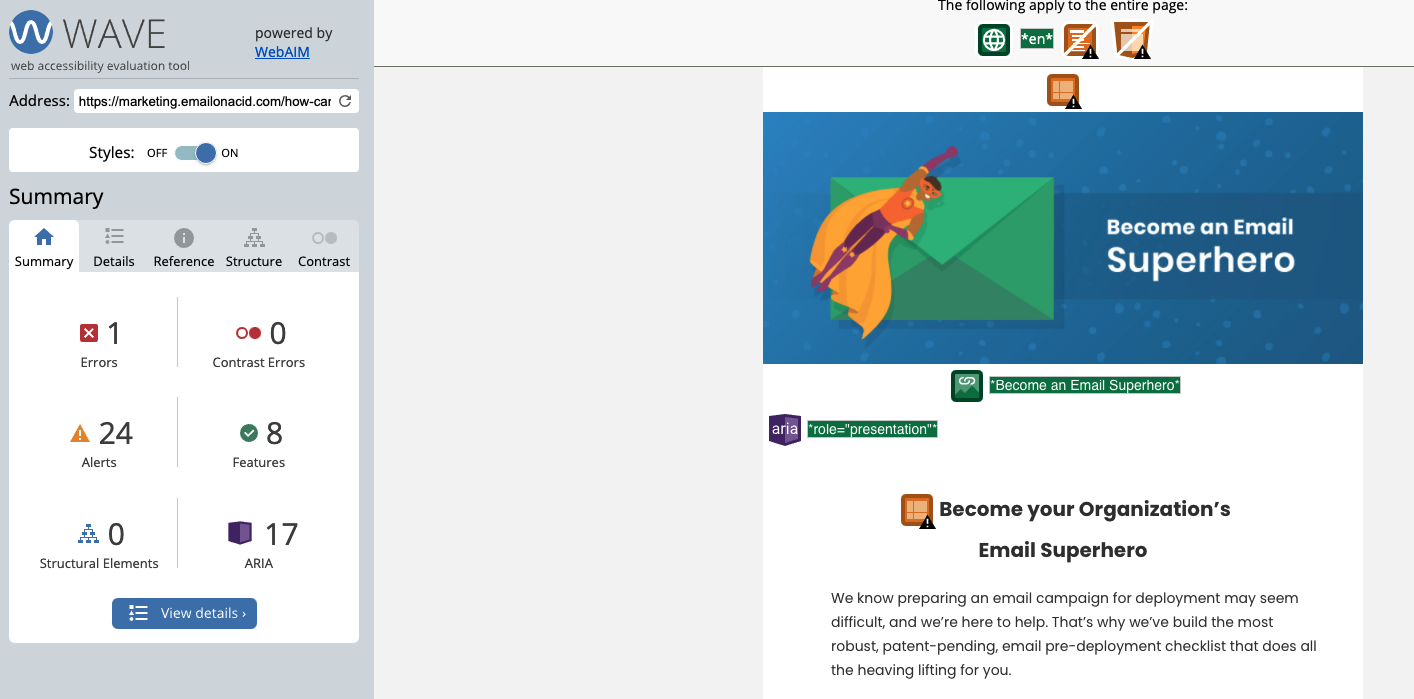
WAVE procede de la organización sin ánimo de lucro WebAIM, expertos de confianza en accesibilidad digital desde 1999. Las herramientas de evaluación gratuitas de WAVE pueden detectar numerosas incidencias a efectos de las Pautas de Accesibilidad para el Contenido Web (WCAG).
Además, WAVE tiene extensiones de navegador para Firefox, Edge y Chrome. También puedes probarla de inmediato pegando una URL en un campo de la página de inicio de la herramienta. Obtendrás una evaluación visual de esa página, en la que se señalan posibles problemas de accesibilidad.
Si buscas una solución más potente y automatizada, Pope Tech incorpora WAVE en su sistema de pruebas e informes de accesibilidad de pago.

Prueba de accesibilidad WAVE de WebAIM
AChecker es una herramienta de pruebas de accesibilidad sencilla y fácil de usar en la que los usuarios pueden pegar la URL de una página web, cargar un archivo de diseño o pegar marcado HTML para obtener información sobre lo que debe modificarse. De esta manera, basta con pegar el código del email en esta herramienta gratuita para obtener su evaluación de accesibilidad.
Para páginas web, hay una versión en Achecks.ca que te permite especificar qué pautas de accesibilidad deseas usar como criterio. Hay planes de pago a partir de 99$/mes con los que dispones de tu propio panel de control y una amplia funcionalidad de informes de todo un sitio web.
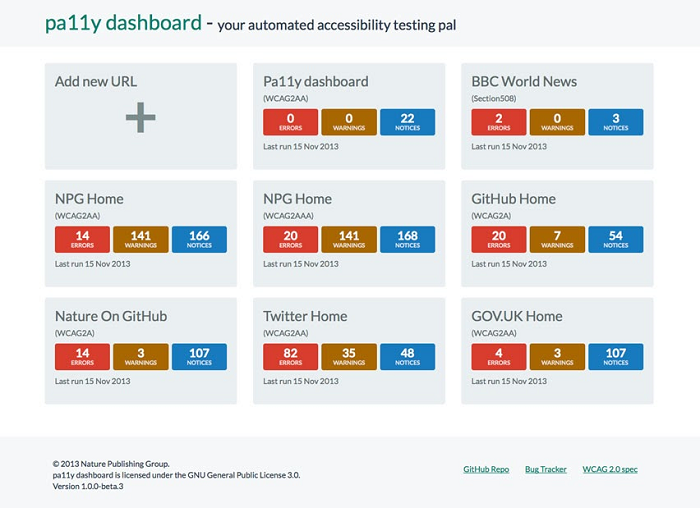
Pa11y es una colección de herramientas de código abierto destinadas a ayudar a diseñadores y desarrolladores a mejorar la accesibilidad de sus webs. Se autodefine como “tu compañero de pruebas de accesibilidad automatizadas”. Koa11y es una aplicación de escritorio gratuita que utiliza Pa11y para detectar problemas y dificultades de accesibilidad en páginas web.
El panel de control de Pa11y hace pruebas diarias en las páginas web de forma automática e incluye tablas y gráficos que ayudan a los equipos de marketing a realizar un seguimiento de sus avances en la mejora de la accesibilidad. Consulta los para obtener más información sobre cómo utilizar esta solución.

El panel de accesibilidad de Pa11y
La herramienta de PowerMapper, SortSite, es un instrumento de prueba de sitios web centrado en la accesibilidad y la facilidad de uso. Se encarga de verificar todo un sitio web con referencia a más de 1300 normativas, entre las que están WCAG y la Section 508.
Puedes probar las comprobaciones de accesibilidad de SortSite o llevar a cabo un análisis que incluye los factores de usabilidad del sitio web, y se ofrece una prueba gratuita de la herramienta para web al completo.
Aunque puedes utilizar para evaluar emails algunas de las herramientas de pruebas de accesibilidad que se indican más arriba, están pensadas sobre todo para desarrolladores web. A diferencia de ellas, estas dos se centran en la accesibilidad del correo electrónico:
Si bien nuestra encuesta reveló que la mayoría de los profesionales del marketing (un 57%) afirma tener en cuenta factores de accesibilidad durante la creación de emails, el porcentaje que recurre a la tecnología para ello es notablemente menor (el 14%). Un mensaje con problemas de accesibilidad es un mensaje que discrimina a determinados suscriptores y, además, puede impedir que reciban comunicaciones importantes de tu marca. Por eso, llevar a cabo una comprobación antes de enviar los emails es la mejor manera de asegurarte de evitar problemas en este ámbito y así garantizar una mayor interacción.
Estas herramientas son de especial utilidad para los técnicos y desarrolladores de email marketing a la hora de analizar en sus mensajes factores específicos que permitan mejorar la interacción de suscriptores que tengan dificultades como limitaciones de visión.
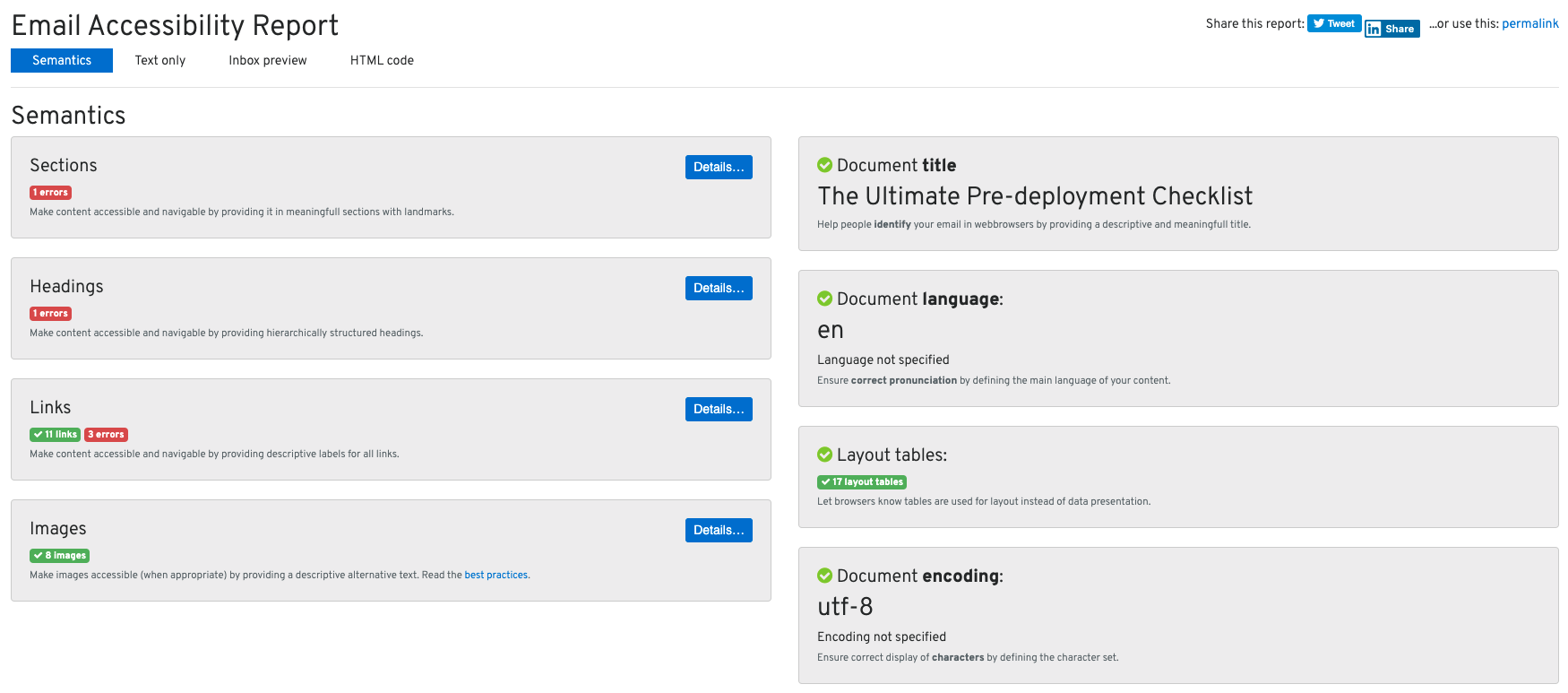
Los especialistas Marteen Lierop y Jordie van Rijn crearon Accessible-Email.org para que los técnicos de correo electrónico de todo el mundo tuvieran más fácil mejorar la accesibilidad. Según afirman, ya es hora de que “empiece a tomarse en serio el tema”.
Tienes dos opciones a la hora de usar esta herramienta de pruebas de accesibilidad:
A medida que revisas los resultados, la herramienta sugiere qué ajustes hacer y por qué son importantes.

Ejemplo de informe de Accessible-Email.org
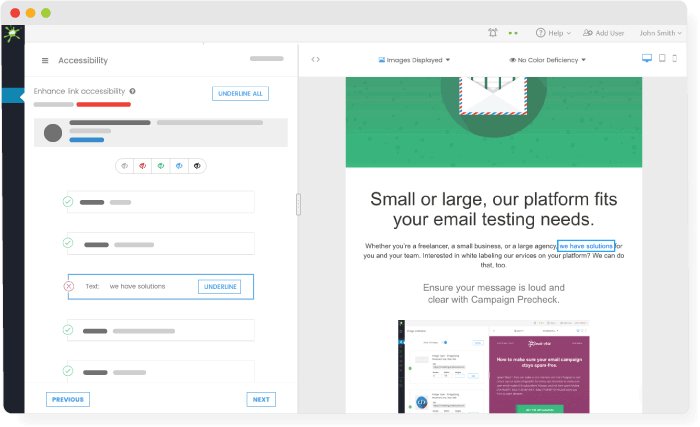
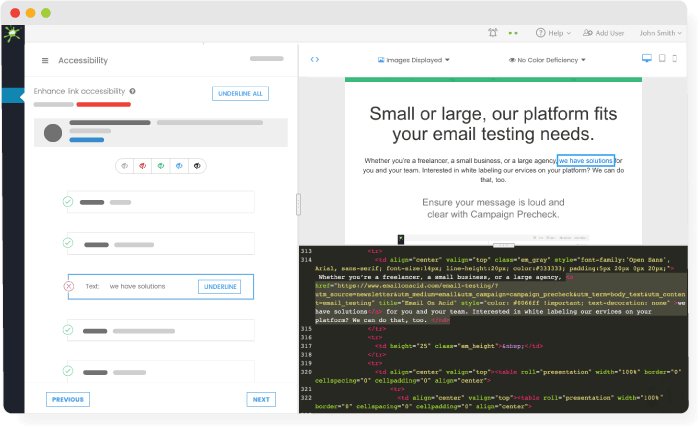
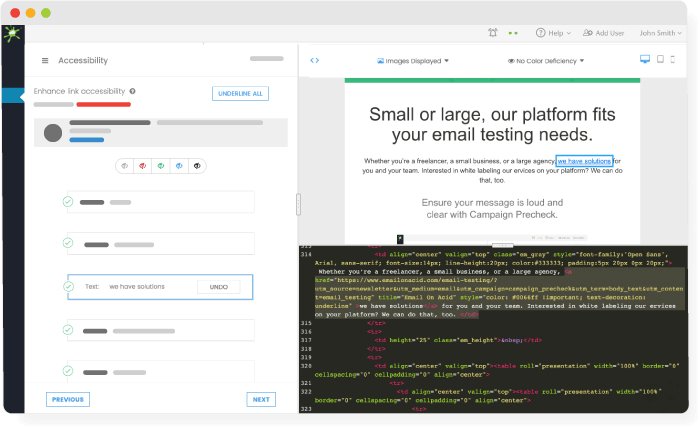
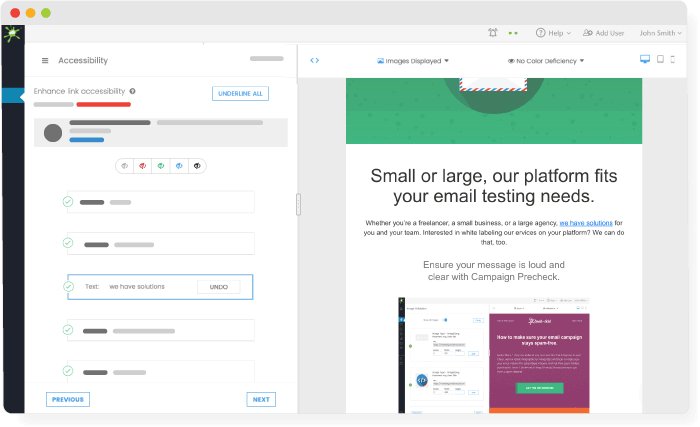
Ejecutar comprobaciones de accesibilidad durante la fase previa al envío de los emails es tu última oportunidad de optimizar el código y el contenido para cada suscriptor. Por eso, el equipo de Email on Acid sabía que era importante incluir la accesibilidad en la función de comprobación de las campañas.
De esta manera, puedes integrar las pruebas de accesibilidad en tu flujo de trabajo de control de calidad. Email on Acid comprueba tu campaña con arreglo a normas relevantes, optimiza algunos aspectos del código automáticamente y te permite corregir fácilmente otros factores con un simple clic.
Utilizar Email on Acid antes de pulsar el botón de “enviar” mejorará la forma en que los lectores de pantalla interpretan el contenido, te ayudará a detectar problemas de contraste de colores, te permitirá añadir el atributo presentation y mucho más.

Comprobaciones de accesibilidad de la plataforma Email on Acid
Un contraste de color adecuado es uno de los aspectos más cruciales del diseño de un email accesible. También es uno de los más fáciles de conseguir. Por ello, nos sorprendió un poco que nuestra encuesta revelara que solo el 35% de los profesionales del marketing afirmó utilizar colores contrastantes en sus correos.
Un contraste de color adecuado es uno de los aspectos más cruciales del diseño de un email accesible, pero solo el 35 % de los profesionales del marketing afirmó utilizar colores contrastantes en sus correos.
Un buen contraste de color puede marcar la diferencia entre que un suscriptor responda positivamente a un correo electrónico y pulse en sus enlaces o cancele su suscripción debido a una mala experiencia como usuario. Usar el contraste adecuado es una práctica de buen diseño recomendada pensando en todos los destinatarios, aunque es especialmente importante para las personas con afecciones como el daltonismo (o deficiencia de visión de color), que se cuentan por cientos de millones en todo el mundo.
Muchas herramientas permiten comprobar el contraste de colores del contenido web y los gráficos. Aquí tienes una lista de opciones que puedes probar con los diseños de tus correos o la paleta de colores de tu marca:
Muchas personas con visión limitada o sin ella dependen de los lectores de pantalla para navegar por la web. Esto incluye el uso de software de lectura de pantalla para leer los emails e interactuar con ellos.
Si bien muchas de las herramientas que hemos mencionado hasta ahora son soluciones automatizadas, sigue siendo importante llevar a cabo pruebas de accesibilidad manuales. Pasar tus correos electrónicos por lectores de pantalla populares es una excelente manera de comprobar cómo estos convierten el contenido y el código en palabra hablada y de apreciar cómo experimentan las cosas determinados suscriptores.
¿Cuántos de estos lectores de pantalla deberías utilizar para tus pruebas de accesibilidad? Pues todos los que puedas.
La diseñadora de experiencia del usuario de Pathwire, Elise Georgeson, nos recuerda que los desarrolladores web no se limitarían a comprobar sus diseños en un solo navegador. Además, la encuesta de WebAIM sobre lectores de pantalla encontró que muchas personas con discapacidad visual recurren a más de una solución. Por tanto, tómate el tiempo necesario para asegurarte de que tus correos electrónicos se llevan bien con los lectores de pantalla.
Otra cosa a tener en cuenta es la importancia que están cobrando los asistentes digitales y altavoces inteligentes, como Alexa, Siri y el Asistente de Google, que pueden usarse para leer correos electrónicos. Aunque la adopción de estas funciones es algo lenta, incluso las personas sin problemas de visión pueden empezar a utilizar dispositivos inteligentes para leer su correspondencia de este modo.
Si bien a los profesionales del marketing moderno les encanta utilizar la automatización y la inteligencia artificial, no hay nada que pueda sustituir saber lo que piensan y sienten personas reales cuando abren uno de tus mensajes.
Por ello, recomendamos que te plantees realizar pruebas de usabilidad con tus campañas de email marketing más importantes y con tus plantillas más utilizadas. Es tan sencillo como juntar a amigos, familiares y compañeros que tengan diferentes discapacidades y ver cómo interactúan con tus correos electrónicos. Entrevístales y toma nota de cómo es para ellos la experiencia de recibir tus correos, insistiendo en posibles puntos de dificultades y qué cosas les habría gustado tener.
También hay servicios muy conocidos que ayudan a los responsables de marketing a encontrar la base de usuarios adecuada y a obtener opiniones de suscriptores reales en forma de grabaciones, informes y recomendaciones.
A veces, las prácticas y pautas recomendadas no abarcan todos los aspectos que hacen que un mensaje tenga una buena accesibilidad y usabilidad. Te sorprenderás al descubrir la cantidad de cosas que aprendes mirando cómo utilizan los usuarios tus correos electrónicos. Tal y como W3.org explica:
“Además de encontrar problemas de accesibilidad, la evaluación con usuarios con discapacidades suele revelar problemas generales de usabilidad que afectan a todos los usuarios, incluidos aquellos sin discapacidades”.
Para obtener más ideas e información al respecto, consulta la guía de Nielsen How to Conduct Usability Studies for Accessibility.
La accesibilidad no es algo accesorio, como saben muchas marcas de todo el mundo. Sin embargo, ¿se está trabajando bien este aspecto, diseñando, haciendo pruebas y optimizando los emails para una mejor accesibilidad? Si quieres conocer más resultados de nuestra encuesta e información estratégica en este ámbito, descarga nuestro libro electrónico Accessibility in the Inbox.
Mejorar la experiencia del usuario de todos los contactos de tu lista es esencial, pero no se consigue así como así. Por suerte, herramientas como Comprobación de Campañas de Email on Acid te hacen más fácil evaluar todos los aspectos de tu correo antes de enviarlo, de modo que tus contenidos, diseño y código sean accesibles para todos.
¿Quieres leer nuestras últimas publicaciones antes que nadie? Apúntate a nuestra newsletter y recibe nuestros contenidos en tu bandeja de entrada cada dos semanas.