Bonnes pratiques emailing
Logiciel de conception de newsletter : les règles à suivre

Bonnes pratiques emailing

Comme l’a déjà expérimenté Denise pour les besoins d’un article précédent, la création d’un email HTML est une tâche ardue lorsque l’on n’a pas de compétence poussée en codage. Après tout, on ne s’improvise pas intégrateur ! Par ailleurs, il n’est pas toujours évident de concevoir un design d’email responsif, s’adaptant automatiquement aux écrans de vos destinataires. Heureusement, de nombreux outils et logiciels de newsletters, directement intégrés à la plupart des services d’emailing, existent pour concevoir et maquetter facilement la newsletter de vos rêves.
Pour commencer, vous devez déterminer le nombre de colonnes qui composeront la structure globale de votre message. Vous voulez un design simple avec des images bien mises en valeur ? Le design à une colonne répondra à vos attentes. Vous voulez faire se confronter des éléments de contenu (image/texte, par exemple) ? Optez pour un design à 2 colonnes. Vous avez vraiment beaucoup de contenus différents à partager avec vos lecteurs ? Essayez donc les structure à 3 ou 4 colonnes.
Vous seul connaissez vos besoins et la façon dont vous voulez que votre message apparaisse. Gardez cependant à l’esprit que moins votre trame sera composée de colonnes, plus il sera facile pour vos emails de s’afficher en responsif correctement. Les designs à une ou 2 colonnes sont donc idéaux dans ce cas.
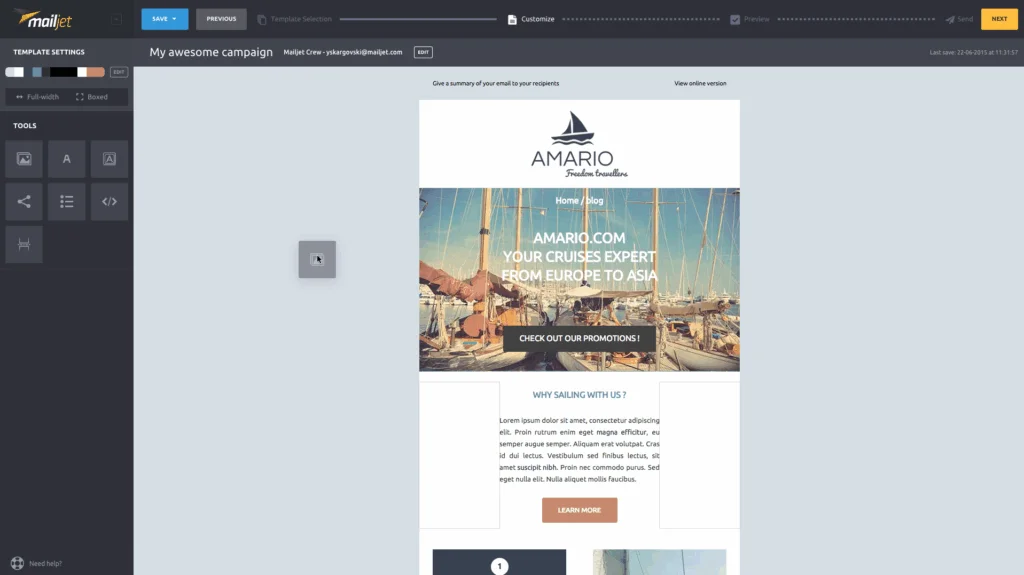
Une fois que vous avez déterminé votre grille, il est temps de commencer à la remplir. Aujourd’hui, la plupart des logiciels de composition de newsletters intégrés aux services d’emailing proposent une fonction “drag’n’drop”. Ainsi, vous n’avez qu’à faire glisser le type de contenu (texte, image, éléments en HTML…) que vous désirez voir apparaître dans telle ou telle case de votre message.

Concernant l’agencement propre de votre email, là encore, il n’y a pas de règle stricte, juste des idées générales à garder à l’esprit :
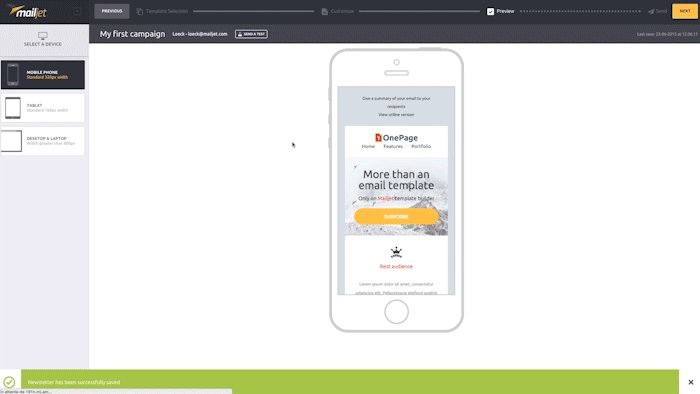
Dernière étape avant d’envoyer votre message nouvellement créé : le tester. Là encore, la plupart des logiciels de conception de newsletters intégrés aux services d’emailing proposent des outils de tests. Vous pouvez vous envoyer l’email en test afin de voir ce qu’il rend sur vos écrans. N’hésitez pas à le tester sur un maximum de webmails et navigateurs différents, ainsi que sur différents écrans (smartphones, tablettes et ordinateurs).
Si vous n’avez pas le temps ou les moyens d’effectuer ces tests de rendus à grande échelle, vous pouvez passer par des services comme Litmus qui vous proposeront des rendus automatisés sur la plupart des clients emailing.

Votre design vous convient ? Il répond à vos attentes, est clair et respecte les canons du design responsif ? Bravo ! Vous êtes prêts à envoyer ! Notez à ce propos que Mailjet vient de lancer Passport, un nouvel outil de conception d’emails !
Comment agencer ses contenus ?