Bonnes pratiques emailing
Gmail est enfin compatible avec la création d’emails responsive

Bonnes pratiques emailing

À la question « Que changeriez-vous dans votre travail ? », de nombreux développeurs email répondraient sans doute « Gmail ». Les restrictions de la messagerie de Google en matière de codage d’emails responsive sont un cauchemar particulièrement chronophage. Mais tout cela pourrait bientôt changer.
La semaine dernière, Gmail a annoncé une prochaine mise à jour importante qui va révolutionner sa gestion du code. Concrètement, cela veut surtout dire que le petit jeu de « je t’aime moi non plus » entre Gmail et les développeurs email pourrait bientôt se transformer en amour passionnel.
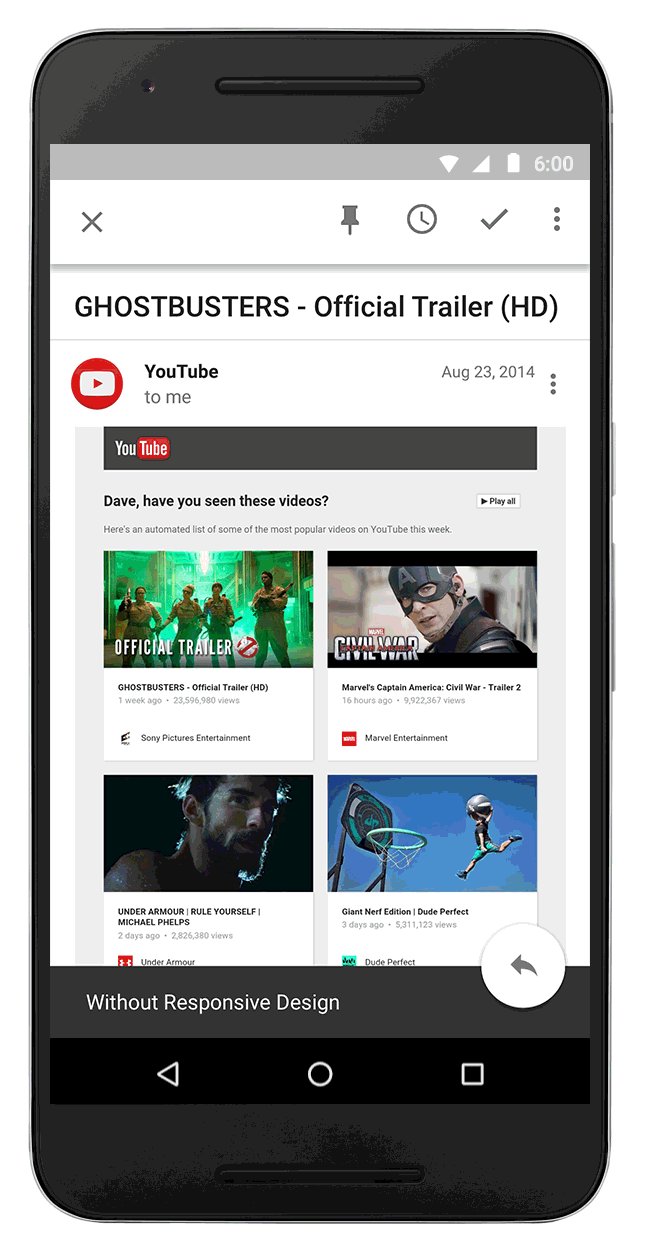
Il fut un temps où l’on consultait les emails sur de grands écrans d’ordinateurs de bureau. De nos jours, on utilise divers appareils avec des tailles d’écran variables : smartphones, tablettes, ordinateurs de bureau, objets connectés… Responsive est désormais le maître-mot. Les emails doivent être lisibles sur tous les écrans, quelle que soit la plateforme – un défi de plus à relever pour les développeurs.
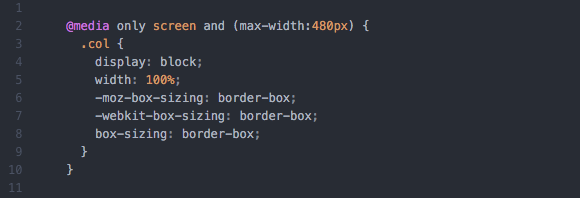
La manière la plus simple de cibler différents appareils pour obtenir des emails responsive est d’avoir recours aux requêtes de média, qui permettent d’adapter les éléments de l’email en fonction de la taille de l’écran sur lequel il s’affiche. Cependant, les requêtes de média n’étant pas encore prises en charge par Gmail, obtenir un affichage correct des emails sur tous les appareils est un véritable casse-tête

Les restrictions de Gmail ne se limitent pas aux requêtes de média. Alors que chez d’autres fournisseurs de webmail, quelques lignes de code suffisent à ajouter des styles intégrés au début du fichier HTML pour harmoniser la mise en forme de l’email quels que soient le client de messagerie et l’appareil, ce n’est pas possible avec Gmail. Dans le souci de protéger ses utilisateurs contre les menaces, la messagerie de Google supprime la majeure partie du contenu des balises, y compris les styles intégrés. Les développeurs doivent donc préciser la mise en forme de chaque balise à l’aide de styles intralignes, qui fonctionnent à coup sûr mais prennent énormément de temps. Ce problème peut être contourné en ciblant, à l’aide de l’attribut « aria-labelledby », les éléments que l’on ne peut pas traiter avec les attributs « class » et « id ». C’est ce que fait notre langage de balisage open source MJML.
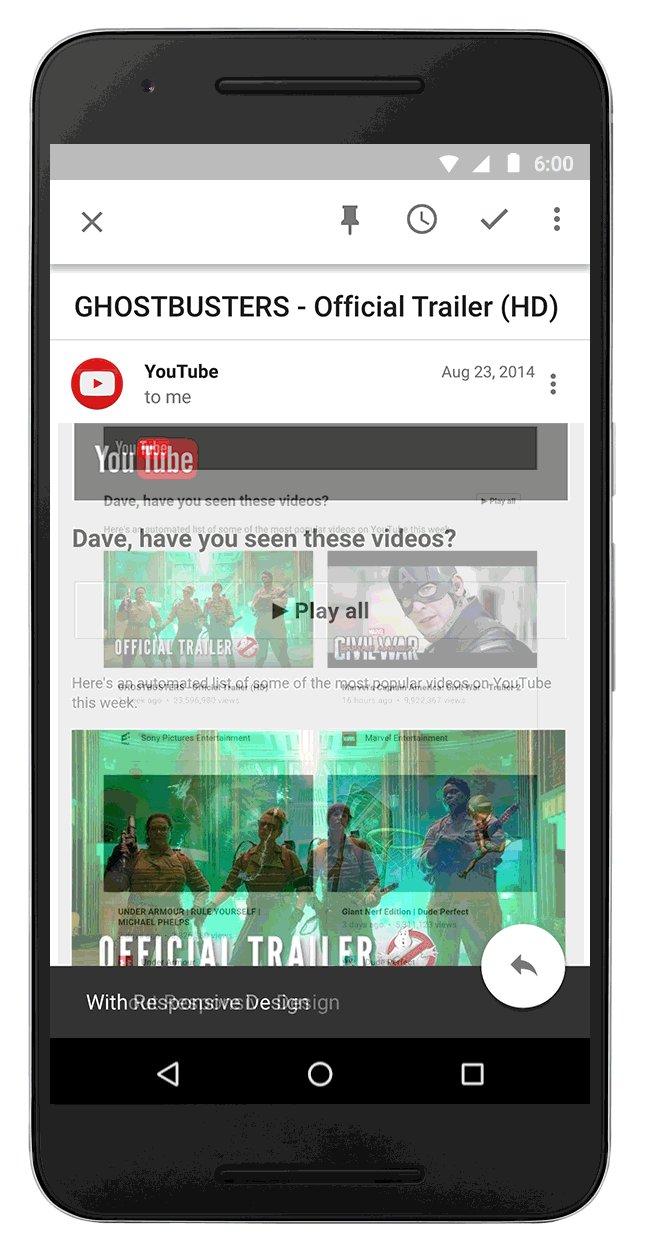
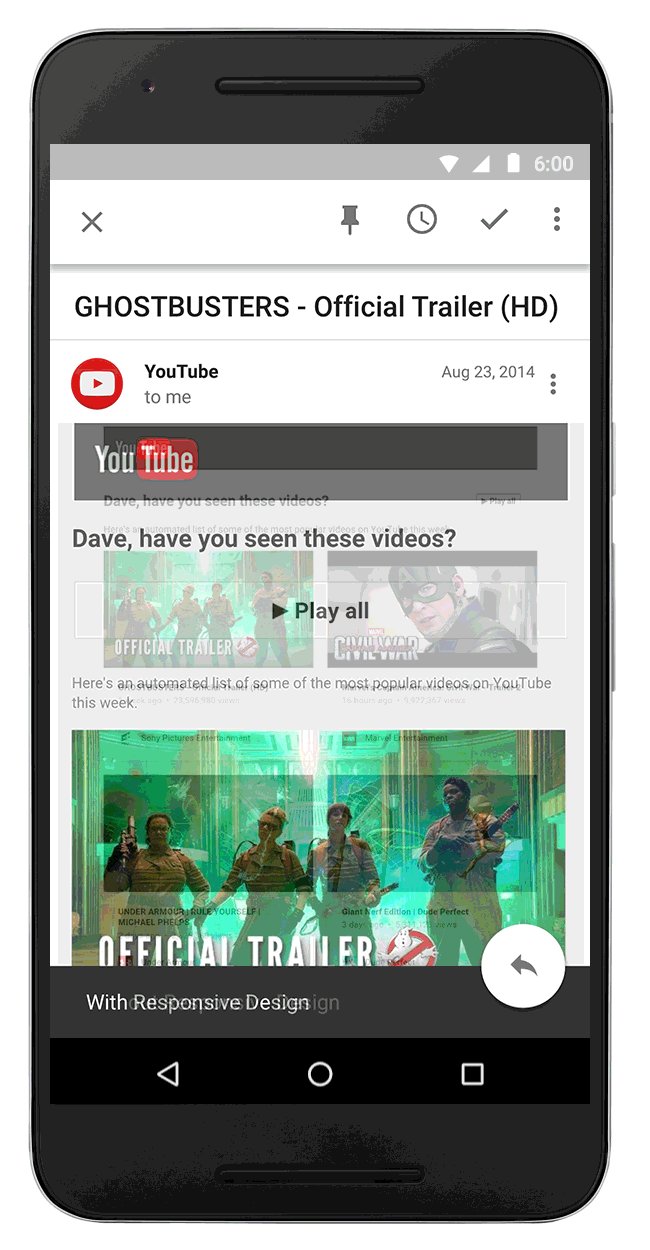
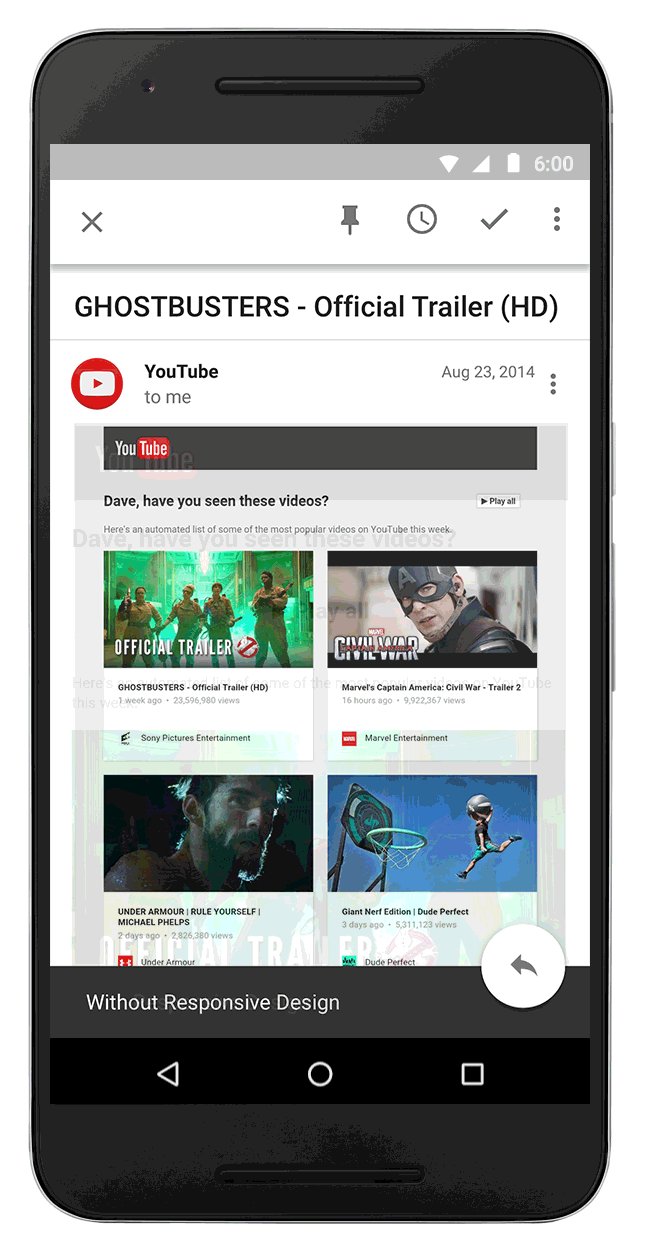
Pour commencer, Gmail a annoncé la prise en charge des requêtes de média, ce qui facilitera grandement le codage d’emails responsive. Désormais, il sera bien plus facile de créer des emails à plusieurs colonnes ou de cibler différentes tailles d’écran. Ces colonnes s’aligneront les unes sous les autres sur les appareils à l’écran vertical, par exemple.

Et ce n’est pas tout. Gmail a également annoncé la prise en charge des styles intégrés, y compris les attributs « class » et « id » qui étaient automatiquement supprimés auparavant. Gmail permet ainsi aux développeurs de se passer enfin des styles intralignes. Il s’agit d’un grand pas en avant, avec un énorme impact sur le temps consacré au codage des emails. La prise en charge des requêtes de média et des styles intégrés marque une avancée majeure dans la conquête du tout responsive.
Et surtout, cela veut dire que l’on n’aura plus besoin d’utiliser l’attribut « aria-labelledby ».
En gros, Gmail ne sera plus la source principale de vos problèmes de codage (du moins pour le moment). Grâce aux styles intégrés et aux requêtes de média, vous pourrez développer plus facilement et plus rapidement des emails responsive avec une structure et une mise en forme uniformes sur différents appareils.
Google n’a pas encore précisé la date de déploiement de la mise à jour ni les versions Gmail concernées (webmail, iOS, Android, Google Apps for Work, Inbox…). Du coup, même si nous sommes ravis de cette nouvelle, nous n’avons pas encore sorti le champagne.
Cependant, le codage des emails est loin d’être universel et il reste de nombreuses différences entre les webmails pouvant affecter l’affichage de vos messages responsive. S’il devient plus facile de coder des emails responsive sur Gmail, ce n’est malheureusement pas le cas pour d’autres clients de messagerie. De plus, il est toujours difficile d’être à jour sur tous ces changements. C’est pour passer outre tous ces évolutions spécifiques à chaque client de messagerie que nous avons lancé MJML, notre langage de développement d’emails responsive facile à apprendre. L’un des avantages de MJML est que tous vos modèles précédents resteront responsive après cette mise à jour, sans aucune action de votre part. Pas mal, non ? Et si le codage n’est pas votre fort, vous pouvez toujours choisir l’un de nos templates de newsletters responsive, et le modifier directement dans Passport.
Ces nouvelles ont changé votre vie et vous voulez partager votre joie ? Ou vous n’y croirez que quand vous le verrez de vos propres yeux ? Donnez-nous votre avis sur l’annonce de Gmail sur notre compte Twitter.