Unternehmen
Die wichtigsten MJML Fragen und Antworten
Die Open Markup-Sprache MJML vereinfacht die Erstellung responsiver E-Mail Vorlagen. Die Antworten auf die wichtigsten Fragen lesen Sie hier.

Unser Anspruch mit der Markup Sprache MJML ist es, E-Mail Marketing leichter und verständlicher zu machen. Die Erstellung von mobiloptimierten Newslettern oder transaktionalen E-Mails ist mit MJML kein Hexenwerk mehr. Wir beantworten kurz und bündig die wichtigsten Fragen:
Inhaltsverzeichnis
Erste Möglichkeit: Online
Zweite Möglichkeit: Offline
Welche Komponenten beinhaltet MJML?
Was ist MJML?
MJML steht für “Mailjet Markup Language”. Wir haben diese Sprache entwickelt, um responsive E-Mails schneller und effektiver zu gestalten. Dies ist durch ihre ihre klar verständliche Syntax und zahlreiche integrierte Komponenten möglich. HTML-Design für E-Mails unterscheidet sich in vielen Punkten und Anforderungen von dem für Webseiten. In diesem Zusammenhang ist die teils veraltete Struktur von HTML mit Tabellen und spezifischen CSS-Tags unhandlich zur Erstellung von responsive E-Mails. Da jedoch immer mehr Nutzer ihre E-Mails auf mobilen Endgeräten lesen, haben wir dies bei der Entwicklung berücksichtigt. MJML konvertiert Ihre gestalteten E-Mail Vorlagen automatisch in mobiltaugliches HTML.
Wie benutze ich MJML?
Eines der zahlreichen Vorteile unserer Open Source-Markup Language ist dessen Vielseitigkeit. Sie haben zwei Möglichkeiten, MJML als Generator für Ihre responsiven E-Mails einzusetzen:
Erste Möglichkeit: Online
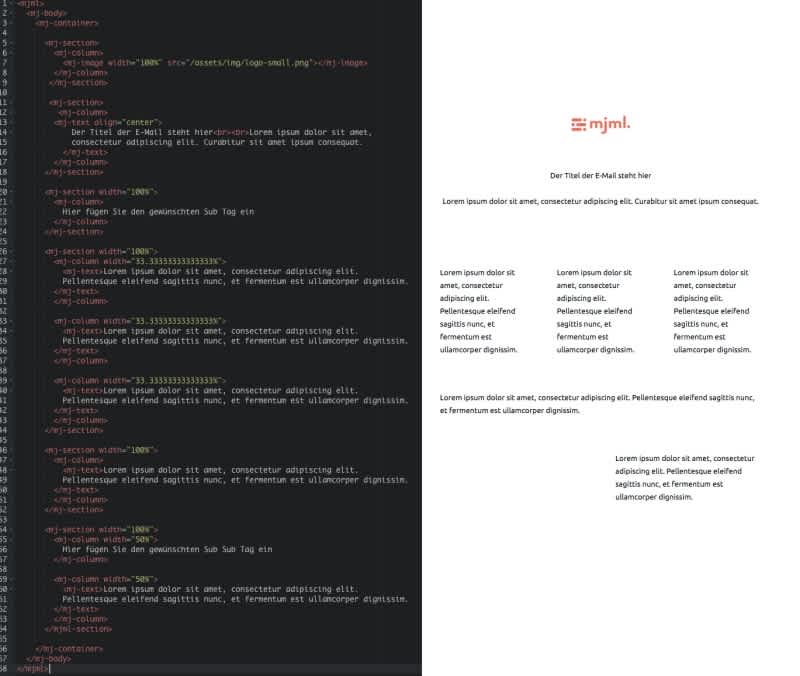
Unser Online Editor ermöglicht es Ihnen, Ihre Vorlage direkt in MJML zu entwerfen und dann direkt in responsives HTML auszugeben. Sie sehen direkt im rechten Fenster, wie Ihre E-Mail auf verschiedenen Geräten aussieht. Wenn Sie mit der Gestaltung fertig sind, klicken Sie oben rechts auf “View HTML”. Diesen generierten Code können Sie nun abspeichern.

Zweite Möglichkeit: Offline
Sie können alternativ die MJML-Engine herunterladen, um sie lokal auszuführen. Es handelt sich dabei um eine Binärdatei, die Sie nutzen, um Ihren MJML-Code in HTML umzuwandeln. Alle Informationen zur Installation erhalten Sie auf der Download-Seite. MJML Plugins für Atom und Sublime Text sind ebenfalls verfügbar.
Welche Komponenten beinhaltet MJML?
Komponenten sind das Herzstück von MJML. Eine Komponente ist eine Abstraktion eines komplexeren HTML-Layouts, das auf E-Mails reagiert. Sie beinhalten bestimmte Attribute, so dass Sie mit dem visuellen Aspekt der endgültigen Komponente interagieren können. MJML wird mit einer Reihe von Standardkomponenten ausgeliefert, mit denen Sie Ihre ersten Vorlagen einfach erstellen. Die wichtigsten MJML Komponenten sind:
mj-container ist der Ausgangspunkt Ihrer E-Mail und definiert das Grunddesign. Die dazugehörigen Attribute sind width, background-color und font-size.

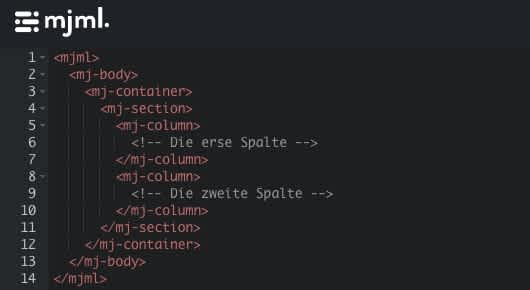
mj-section markiert eine Zeile in Ihrer E-Mail und dient zur Strukturierung des E-Mail Layouts. Da MJML zunächst mobil-first ist, strukturieren Sie die Spalten in der Reihenfolge, in der sie auf dem Handy gestapelt werden sollen. Die dazugehörigen Attribute sind background-color, border, border-radius, background-url, background-repeat und direction.

ml-column ist als Container für Ihre Inhalte gedacht. Es ermöglicht Ihnen, die Inhalte innerhalb Ihrer Sektionen horizontal zu ordnen. Die dazugehörigen Attribute sind width, vertical-align, background-color, border und border-radius.

mj-button markiert einen Button in Ihrer E-Mail. Die dazugehörigen Attribute sind background-color, container-background-color, border, border-radius,align, font-style, font-size, font-weight, font-family, color, text-decoration, vertical-align, href, padding, padding-top, padding-bottom, padding-left und padding-right.

mj-text erlaubt es Ihnen, Text in Ihrer E-Mail einzufügen. Es kann jedes HTML-Tag mit beliebigen Attributen enthalten, darunter align, line-height, container-background-color, color, font-family, font-size, font-style, font-weight, text-decoration, text-transform, padding, padding-top, padding-bottom, padding-left, padding-right.

mj-image zeigt ein reaktionsschnelles Bild in Ihrer E-Mail an. Es ist ähnlich wie das HTML <img /> Tag. Die dazugehörigen Attribute sind align, border, border-radius, container-background-color, height, width,alt, src, href, padding, padding-top, padding-bottom, padding-left und padding-right.

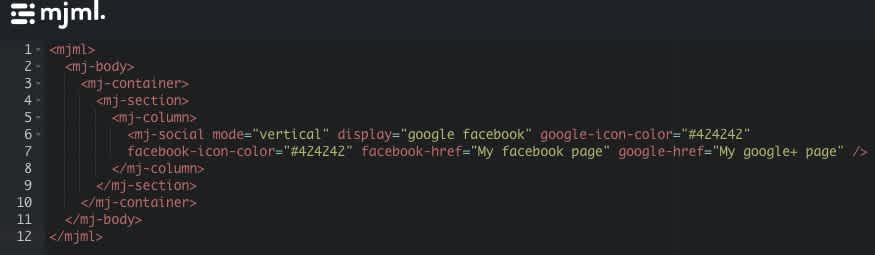
Mj-social zeigt Calls-to-Action für verschiedene soziale Netzwerke mit dem dazugehörigen Logo an. Sie deaktivieren die standardmäßige Sharingoption, indem Sie die URL in jedem sozialen Netzwerk hinzufügen. Die dazugehörigen Attribute sind icon-color, icon-size, mode, line-height, container-background-color,href, content, font-family, font-size, text-decoration, text-mode, align, color, base-url, display, padding, padding-top, padding-bottom, padding-left und padding-right.

mj-divider zeigt einen horizontalen Teiler an, der wie ein HTML-Rahmen individuell anpassbar ist. Die dazugehörigen Attribute sind border-color, border-style, border-width, container-background-color, width, padding, padding-top, padding-bottom, padding-left und padding-right.

mj-invoice zeigt eine Tabelle der Positionen mit dem berechneten Gesamtpreis an. Die dazugehörigen Attribute sind border, container-background-color, font-family, font-size, line-height,padding, padding-top, padding-bottom, padding-left, padding-right, intl und format.

Daneben existieren ein Reihe weiterer Komponenten. Eine vollständige Übersicht finden Sie im entsprechenden Abschnitt unsere MJML Dokumentation.
Gibt es Hilfsmittel, die die Bedienung von MJML noch einfacher machen?
Manche Teile von MJML sind für Ihre eingesetzte Entwicklungsumgebung verfügbar. Zusem können Sie die Plugins für Atom und Sublime Text nutzen. Diese beinhalten alle Standard-Komponenten für einen schnellen Einstieg in MJML. Die MJML Eingabeaufforderung sorgt für eine einfache Bedienung.
$ mjml --watch email.mjml email.html
Falls Sie die MJML Engine nicht herunterladen möchten, können Sie alternativ den Online Editor nutzen.
Wie versende ich E-Mails mit MJML?
Zunächst müssen Sie Ihre MJML Vorlage in responsives HTML umwandeln. Abhängig davon, wie Sie MJML nutzen, geschieht dies entweder über den “View HTML” Button im Online Editor oder über die bei Ihnen lokal installierte Engine:
$ mjml input.mjml -o output.html
Mit dem generierten HTML versenden Sie die Mail über Ihren Mailprovider oder Mailserver.
Wie arbeitet MJML?
MJML ist ein sogenannter Transpiler. Seine mit ReactJS realisierte Engine wandelt MJML in HTML um. Dieser generierte HTML-Code ist responsive und mit den meisten E-Mail Programmen kompatibel.
Warum ist MJML Open-Source?
Wir haben MJML unter der MIT Lizenz als Open Source Code veröffentlicht, um den Nutzen so groß wie möglich zu machen. Die MIT Lizenz ist sehr einfach gehalten. Anders als die GPL Lizenz erlaubt sie Ihnen beispielsweise, MJML in eine größere Applikation einzubinden ohne wiederum diese als Open Source zur Verfügung stellen zu müssen. Dies bedeutet, Sie nutzen MJML zur Gestaltung von HTML E-Mails oder binden die MJML Engine in das Produkt Ihrer Wahl ein. Sie können aber auch zur Weiterentwicklung von MJML beitragen in dem sie es mit uns ausbauen.
Wie kann ich zur Weiterentwicklung von MJML beitragen?
Neue Komponenten helfen dabei, die Möglichkeiten von MJML weiter auszubauen und den Nutzen zu erhöhen. In der ausführlichen Dokumentation finden Sie ein Kapitel zum Thema “Neue Komponenten hinzufügen” - inklusive einer Schritt-für-Schritt Anleitung.
Wo kann ich Hilfe bekommen?
Es gibt mehrere Wege, mit uns in Kontakt zu treten. Sie könne uns über support@mjml.io eine E-Mail schreiben, ein Ticket auf Github eröffnen oder an @mjmlio twittern.
Verwandte Lektüre
Beliebte Beiträge

Zustellbarkeit
16 min
So vermeiden Sie den Spam-Ordner beim E-Mail-Marketing
Mehr lesen

Zustellbarkeit
9 min
Noreply-E-Mail: Darum sollten Sie keine Noreply-Adressen verwenden
Mehr lesen

7 min
SMTP-Server verständlich erklärt
Mehr lesen




