So bauen Sie die H&M Weihnachts-E-Mail nach [Entwickler Guide]
![Bild fürSo bauen Sie die H&M Weihnachts-E-Mail nach [Entwickler Guide]](https://www.mailjet.com/wp-content/uploads/2025/04/Technical_Content_1_-_Version_2-1.jpg)
![Bild fürSo bauen Sie die H&M Weihnachts-E-Mail nach [Entwickler Guide]](https://www.mailjet.com/wp-content/uploads/2025/04/Technical_Content_1_-_Version_2-1.jpg)
Die Weihnachtszeit ist eine Schlüsselperiode für jeden Marketer. E-Mail Marketer sollten daher besonders viel Wert auf die ausgehenden E-Mail Kampagnen legen. Konkret bedeutet das, dass die Kampagnen neben Inhalt auch vom E-Mail Design her perfekt aussehen müssen und dies unabhängig davon, welche E-Mail Clients und Endgeräte die Empfänger verwenden.
Einige Unternehmen sind bekannt davor, wunderschöne und convierungsstarke E-Mail Vorlagen zu erstellen. Der schwedische Modekonzern H&M gehört dazu.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Weihnachts-E-Mails von H&M mit MJML nachbauen können.
Es existieren verschiedene Möglichkeiten, großartige E-Mail Vorlagen in MJML zu erstellen, z.B. lokal oder mit unserem hauseigenen Online E-Mail Editor namens Passport direkt im Mailjet Backend.
Sofern Sie Mailjet’s Online E-Mail Editor wählen, können Sie sofort loslegen. Doch wenn Sie einen anderen E-Mail Editor bevorzugen, ist dies dank verschiedener Plugins für Atom, Sublime Text oder Vim ebenfalls möglich.>
Sobald Sie sich entschieden haben, welche Methode am besten zu Ihnen passt, können wir loslegen. Im Folgenden sehen Sie den Code für das grundlegendes MJML-Layout, den Sie einfach kopieren:

In der E-Mail Weihnachtskampagne von H&M sehen sehen, dass einige Elemente mit ähnlichen Styles vorkommen, die mehrfach verwendet werden, wie z.B. das Menü und die Beschreibung der Bilder mit Alt-Texten oder die Aufrufe „Shop Now“ zum Handeln.
Diese müssen wir daher nur einmal “programmieren” und anschließend an den entsprechenden Stellen reinkopieren.
Der Tag
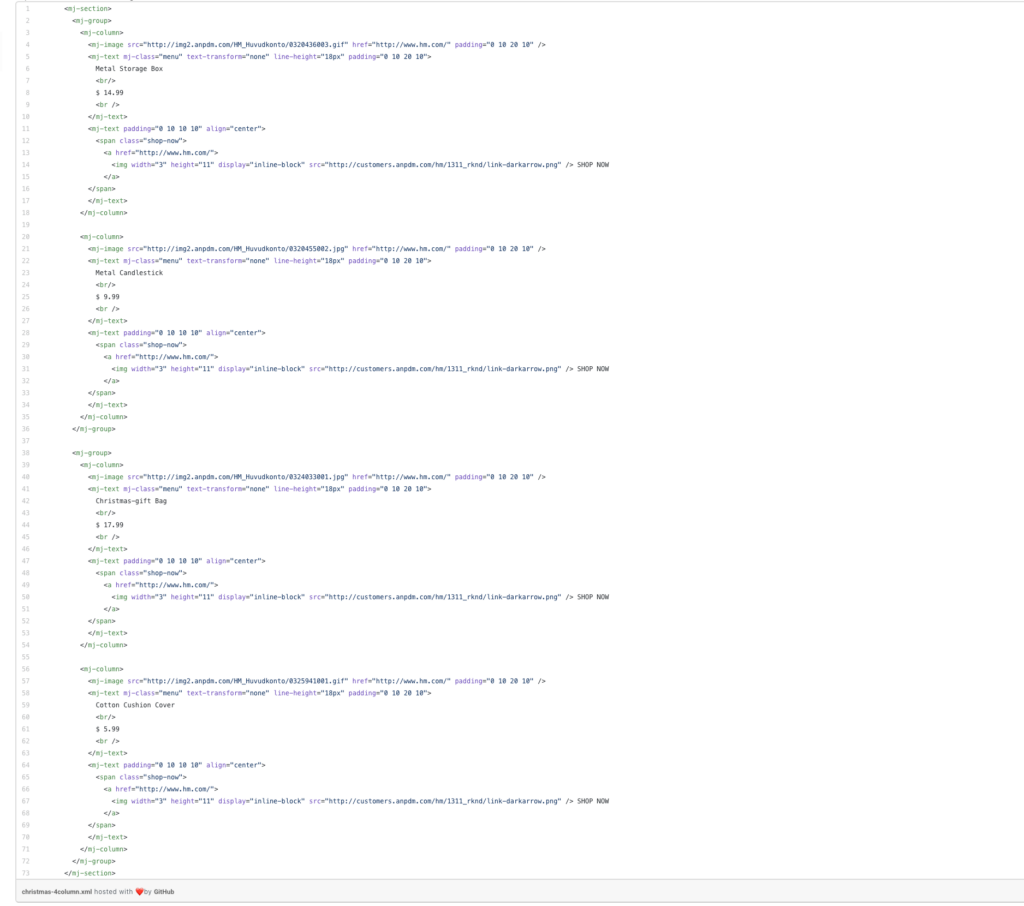
Im Code-Schnipsel unten haben wir eine CSS-Klasse erstellt, mit der wir die „Shop Now“ Call-to-Actions gestalten. Wir definieren ebenfalls den Standard-Stil für das Link-Tag neu, um zu verhindern, dass Links blau und unterstrichen dargestellt werden.
Anstatt Style manuell zu MJML-Komponenten hinzuzufügen, ermöglicht uns das
Wir überschreiben das Standard-Padding, indem wir manuell ein neues Padding auf den Komponenten direkt setzen. Im Anschluss erstellen wir mj-Klassen mit dem

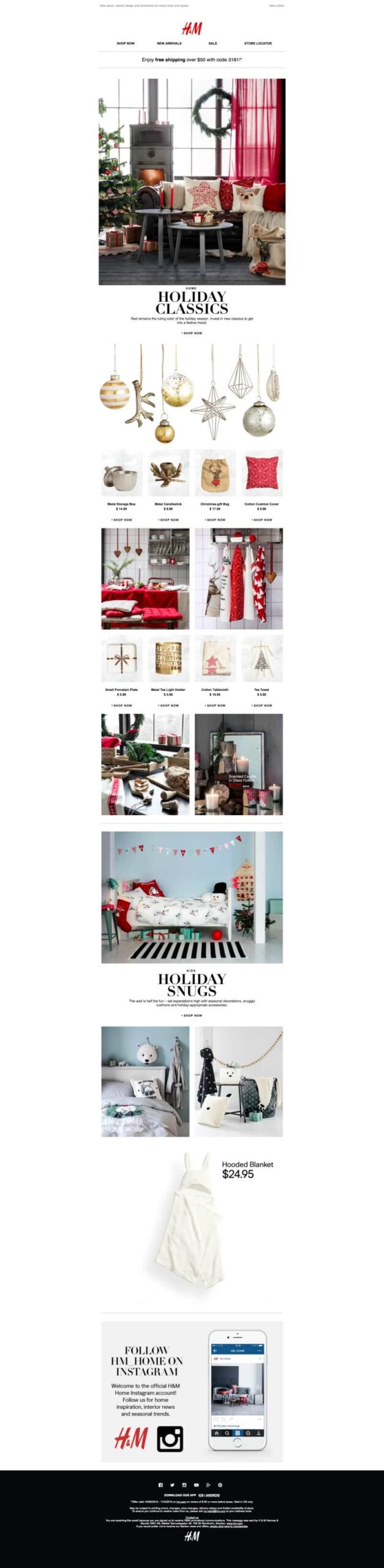
Online-Händler können sich an der H&M Feiertags E-Mail Vorlage orientieren, denn diese bietet alles, was eine erfolgreiche E-Mail Kampagne benötigt: ein klares und ansprechendes Design, hochwertige Bilder und das Herunterbrechen des Textes auf das Wesentliche.

Im Folgenden werden wir mit unserer Open-Source Markup Language MJML diese Kampagne zu Übungszwecken nachbauen.
Natürlich sollten Sie später nicht einfach die H&M Vorlage eins zu eins für Ihr Geschäft übernehmen. Sofern Sie bislang noch keine Erfahrungen mit MJML haben, dann lesen Sie zunächst den E-Mail Vorlagen erstellen mit MJML Einsteigerleitfaden.
Nach der Lektüre sind Sie perfekt gerüstet, um eine Willkommens-E-Mail, variable Rechnungs-E-Mail oder in unserem Fall eine Weihnachts E-Mail Vorlage speziell für den E-Commerce zu erstellen.
Eine MJML-Datei besteht in der Regel aus Zeilen (
Die einzigen Komponenten, die nicht in Spalten angeordnet sind, sind High-Level-Komponenten wie
Denken Sie immer daran, den Inhalt innerhalb einer Spalte umzubrechen, auch wenn Sie nur eine Spalte haben.
In unserem Fall haben wir ein einfaches Layout mit zwei Spalten. Deshalb müssen wir nur einen Abschnitt erstellen, der aus zwei Spalten besteht, von denen eine breiter als die andere ist.
Um Text in jeder Spalte hinzuzufügen, verwenden wir

H&M Logo Um das H&M-Logo hinzuzufügen, erstellen wir einfach die Sektion und verwenden das
Beachten Sie, dass selbst wenn es nur eine Spalte gibt, das Bild in einem

Desktop-Ansicht
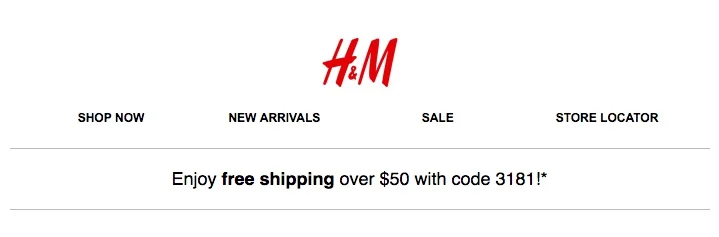
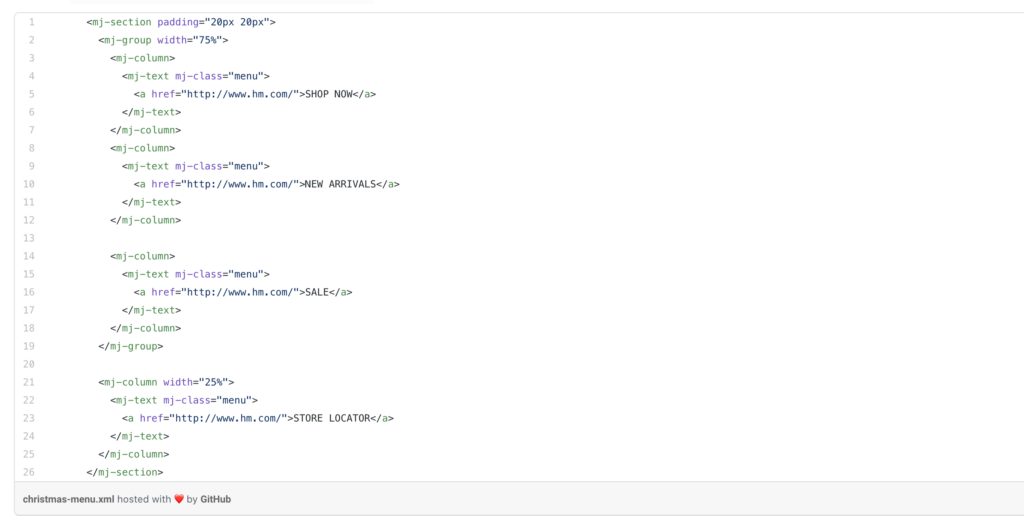
Das Menü auf dem Desktop betrachtet wird, besteht es aus vier Spalten, die nebeneinander angeordnet sind. Dazu erstellen wir lediglich einen Abschnitt und die vier Spalten darin umbrechen.
Um die Menüeinträge hinzuzufügen, verwenden wir wie erneut die Komponente
Das Tolle an
Beachten Sie, dass alle Tags entsprechend den CSS-Styles, die wir in der

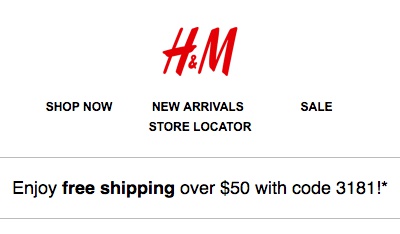
Mobile-Ansicht Wir sind fast fertig. Wenn Sie die ursprüngliche E-Mail verkleinern, werden Sie feststellen, dass sich das Layout auf dem Handy ändert. Das Menü behält die ersten drei Punkte auf der gleichen Zeile, während die vierte Zeile („Store locator“) in die nächste Zeile springt.
Wenn Sie versuchen, die MJML E-Mail zu verkleinern, sehen Sie, dass alle Spalten übereinander gestapelt sind. Um zu verhindern, dass Spalten gestapelt werden, nutzen wir die <mj-group> Komponente.
Um das Verhalten der ursprünglichen E-Mail zu replizieren, wickeln wir die ersten drei Spalten innerhalb einer Gruppenkomponente um und lassen die vierte aus.
Wir stellen auf diese Weise sicher, dass der Gruppenkomponente eine Breite von 75% und dem ausgelassenen Element eine Breite von 25% hinzugefügt wird. Die Spalten werden auf diese Weise gleichmäßig aufgeteilt.


Um den Promocode zu replizieren, haben wir bei MJML zwei Möglichkeiten. Theoretisch können wir die Komponente <mj-divider> oberhalb und unterhalb einer Textkomponente verwenden.
In unserem Fall verwenden wir alternativ einen Abschnitt mit einem border-top und einem border-bottom-Attribut. Abgesehen von der Grenze gibt es nichts wirklich Neues, da wir wieder einmal die <mj-text> Komponente mit HTML-Innenseiten verwenden.

Das einzige, was Sie tun müssen, um ein Bild in die E-Commerce E-Mail Vorlage einzupflegen, ist das <mj-image> Tag zu verwenden. Da unser Beispielbild die gesamte Breite des Containers einnimmt, ist es nicht einmal notwendig das width-Attribut setzen.


Wir verwenden die gleiche Technik für die Schneebälle, das Bett, die Kapuzendecke und die Instagram-Bilder.
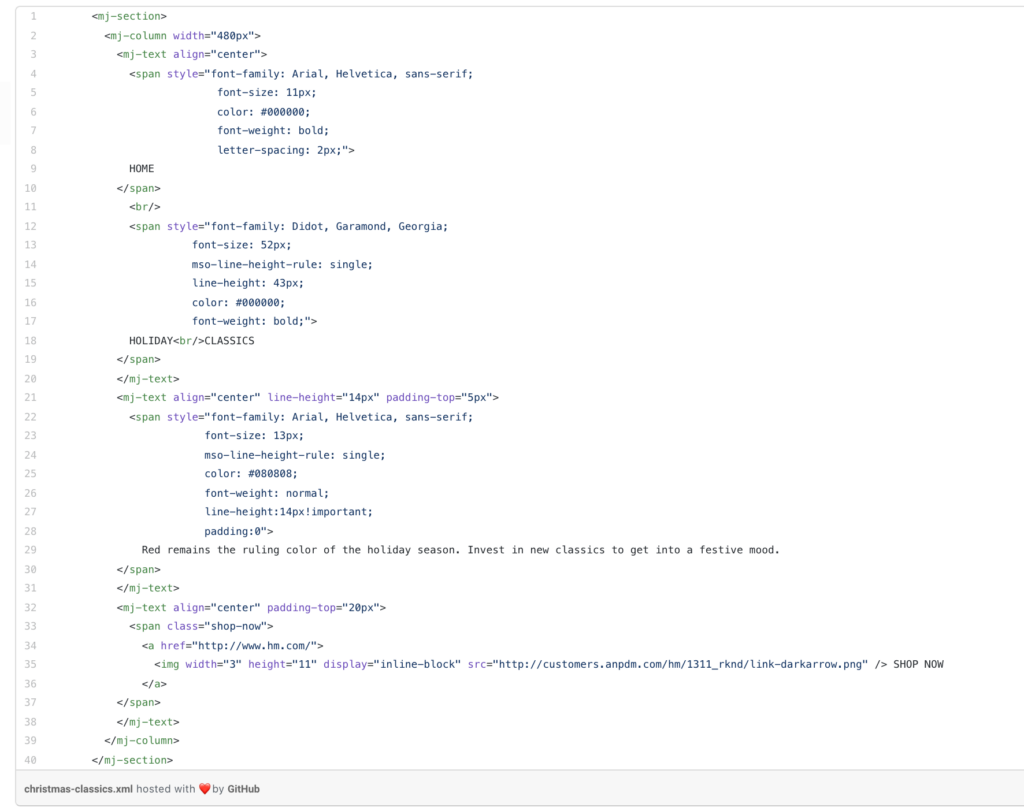
Da es sich in unserem H&M Beispiel um Volltext handelt, definieren wir einfach <mj-text> verwenden und HTML-Styles auf <span> Tags, um die ursprünglichen Stile der E-Mail zu übernehmen.
Beachten Sie die Verwendung unserer CSS-Klasse „shop-now“. Wir verwenden die gleiche Technik für die Rubrik „Holiday Snugs“ und kopieren den Code an entsprechender Stelle rein.

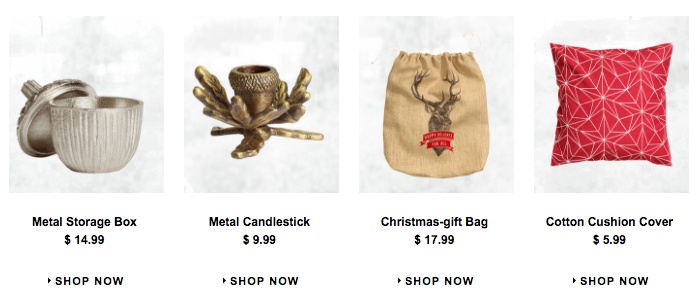
Für die Desktop-Ansicht in der H&M Feiertags E-Mail Kampagne ähnlich wie im Menü haben wir einen Abschnitt, der in vier Spalten aufgeteilt ist. Innerhalb jeder Spalte werden wir die Bild- und Textkomponenten verwenden.
Beachten Sie, dass wir die Breite nicht manuell einstellen müssen, da jedes Bild die Spalte ausfüllt, in der es enthalten ist (abzüglich der Füllung).

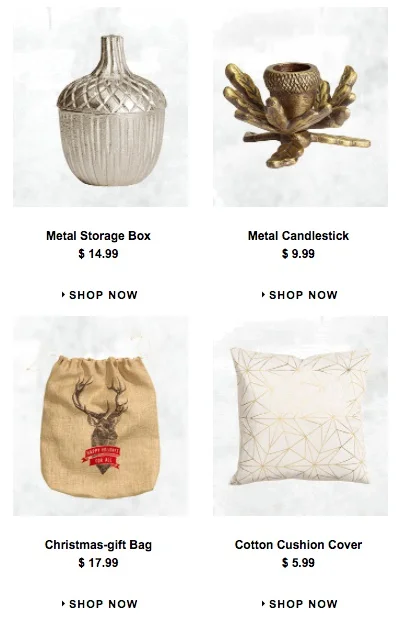
In der mobilen Ansicht wird dieser Abschnitts aufgeteilt und es werden zwei Bilder nebeneinander dargestellt. Dies erreichen wir durch die Verwendung von <mj-group>, genau wie beim Menü.
Dieses Mal werden wir zwei Gruppen von zwei Spalten in eine Gruppenkomponente einwickeln, so dass sie auf dem Handy zwei-zu-zwei skalieren.

Kopiere Sie hierzu einfach den folgenden Code:

Beachten Sie, dass wir bei dieser H&M Weihnachts E-Mail Vorlage align=“center“ auf dem Handy und Desktop verwenden, während die Original-E-Mail den Text links auf dem Desktop ausrichtet und den Text auf dem Handy zentriert.
Es ist noch nicht möglich, Medienanfragen in MJML hinzuzufügen, aber das ist eine Verbesserung, an der wir arbeiten! Selbstverständlich können Sie die Medienanfragen auch in das von MJML generierte HTML einfügen.
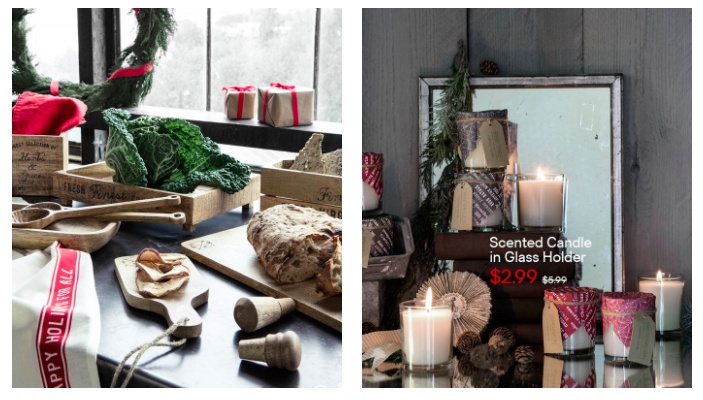
Das ist jetzt einfach. Das Einzige, was wir an dieser Stelle tun müssen ist, einen Abschnitt in der E-Mail Vorlage zu verwenden, der aus zwei Spalten besteht. Auch hier ist es nicht nötig, die Breite einzustellen. Die Bilder werden automatisch auf dem Handy gestapelt.


Der entsprechende Code sieht folgendermaßen aus:

Trennlinien sind ein schönes visuelles Element, um die einzelnen E-Mail Abschnitte auch optisch voneinander zu trennen. Der Tag

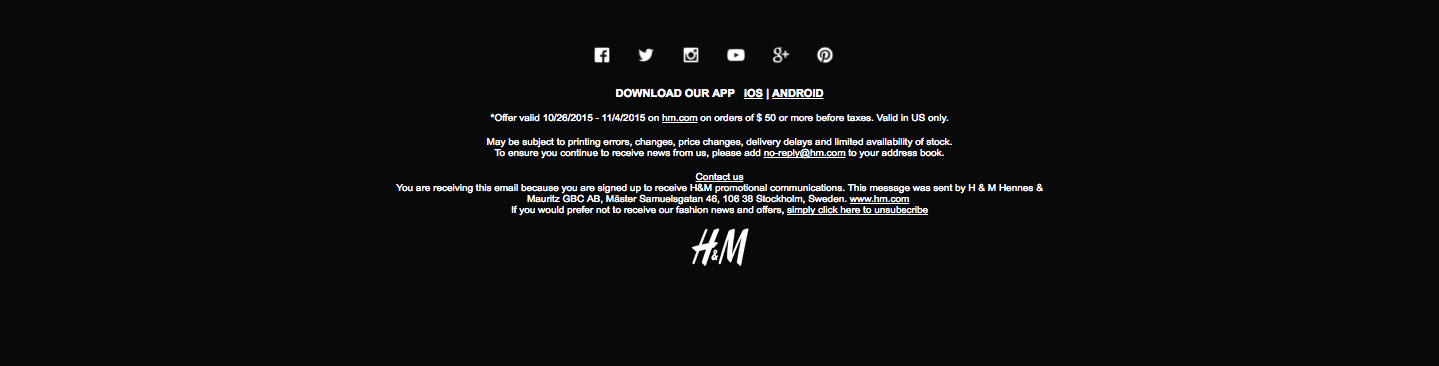
Die Fußzeile ist ein wichtiger Abschnitt. Dieser enthält weiterführende Informationen, die in der aktuellen nicht primär wichtig sind, jedoch nicht vergessen werden dürfen. Dazu zählt neben dem Abmeldelink, das Impressum, die Social Media Kanäle und sonstige Informationen.
Die Fußzeile in der H&M E-Mail Vorlage unterscheidet sich von den anderen insofern, da die Hintergrundfarbe die gesamte Breite des View-Ports ausfüllt. Um dieses Ergebnis zu erreichen, brauchen Sie nur „full-width=’full-width'“ auf der Sektionskomponente zu verwenden.


Ähnlich wie in den anderen Abschnitten dieser Weihnachts E-Mail Vorlage zuvor, wickeln wir an dieser Stelle sechs Spalten in eine Gruppenkomponente ein. Damit stellen wir sicher, dass sie nicht auf dem Handy gestapelt werden. In diesem Fall verwenden wir das width-Attribut, da wir möchten, dass die Icons kleiner als die Breite der Spalten sind.

Dieser Teil ist ebenfalls sehr einfach. Wir wickeln den Text einfach in eine Textkomponente ein und verwenden HTML-Tags und Style, um das ursprüngliche Ergebnis zu erzielen. Der entsprechende Code sieht so aus:

Ähnlich wie das H&M-Logo in der Kopfzeile, müssen wir nur die Bildkomponente mit einer benutzerdefinierten Breite verwenden.

Das war’s! Wir haben gerade diese wunderschöne H&M E-Mail Kampagne dank MJML mit ca. 430 Zeilen neu erstellt, während die Originaldatei über 1540 Zeilen HTML enthielt. Und dieses Code-Ersparnis ist nur eines der zahlreichen Vorteile, die MJML Ihnen bietet.
Bevor wir unsere Kampagne versenden, ist es jedoch empfehlenswert, sie mit den wichtigsten E-Mail-Clients zu testen, die wir ansprechen möchten, und zwar mit einem Tool wie Lackmus oder Email on Acid.
Alles, was wir tun müssen, ist, das von MJML generierte HTML auf eine dieser Plattformen zu senden oder hochzuladen, um eine Vorschau zu generieren. Sie wünschen einen kleinen Einblick?
Überprüfen Sie hier, wie die E-Mail in den wichtigsten E-Mail-Clients aussieht, einschließlich Yahoo, Gmail Android und Outlook!
Natürlich sind wir uns sicher, dass Sie nicht nur in der Lage sein wollen, die E-Mails von H&M zu replizieren, egal wie cool diese ist.Ob Marketing E-Mail wie der klassische Newsletter oder transaktionale E-Mails wie Besfatell- und Versandbestätigungen – mit MJML sind in der Lage, in kürzester Zeit beeindruckende Designs zu entwerfen.