Produkt
Contact Form 7 mit Mailjet verbinden [Anleitung]
Contact Form 7 ist jetzt als Teil des WordPress-Plugins von Mailjet verfügbar. Erfahren Sie, wie Sie es einrichten und damit noch einfacher Kunden gewinnen.

Wenn Sie eine WordPress Webseite haben, stellt ein Kontaktformular eine wertvolle Ergänzung dar. Anstatt Ihre Leser aufzufordern, Sie per E-Mail zu kontaktieren, können Sie eine Seite mit einem Kontaktformular bereitstellen und Ihre Benutzer bitten, über das Formular ein Feedback zu geben oder Anfragen zu stellen.
Wenn Sie beides verwenden, dann haben wir gute Nachrichten für Sie: Die Integration von Mailjet in WordPress ist jetzt noch besser. Wir haben das beliebteste WordPress-Plugin Contact Form 7 unserer Integration in WordPress hinzugefügt!
In diesem Artikel erfahren Sie, wie man es verwendet, um Ihre Kontaktlisten wachsen zu lassen und den E-Mail-Versand zu vereinfachen.
Inhaltsverzeichnis
Inhaltsverzeichnis
Hinweis: Dieses Plugin steht vorübergehend nicht zum Download im WordPress-Verzeichnis zur Verfügung, da sich Updates im Überprüfungsprozess befinden. Wir arbeiten aktiv daran, es so schnell wie möglich verfügbar zu machen. Das Mailjet-Plugin ist auch im GitHub-Repository verfügbar, wo es heruntergeladen und manuell hinzugefügt werden kann.
Was ist Contact Form 7?
Contact Form 7 ist ein Plugin, mit dem Sie jede Art von Kontaktformular auf Ihrer WordPress Webseite erstellen, anpassen und integrieren können.
Contact Form 7 ist das beliebteste kostenlose WordPress-Plugin. Es wird von über 5 Millionen Benutzern verwendet. Contact Form 7 ist:
benutzerfreundlich
unterstützt mehrere Kontaktformulare
versenden Nachrichten per AJAX
verwendet CAPTCHA
Einige andere Merkmale, die es zu einem Gewinner machen, sind:
Es ist komplett anpassungsfähig mithilfe einfacher Markups
Verfügt über eine einfache Benutzeroberfläche und mehrere Optionen
Verfügt über eine detaillierte Dokumentation
Einreichungen in Contact Form 7 landen direkt in Ihrem Postfach
Das Contact Form 7-Plugin finden Sie im gleichen Plugin-Verzeichnis, in dem sich auch das Mailjet WordPress-Plugin befindet.

Einfach suchen, installieren und aktivieren.

Um ein neues E-Mail Kontaktformular mit Contact Form 7 zu erstellen, klicken Sie
im Admin-Dashboard auf ‚Kontakt‘ und dann auf ‚Kontaktformulare‘ und
anschließend auf ‚Neu hinzufügen‘ und wählen Sie die gewünschte Sprache aus.
Es wird jetzt der neue Kontaktformular-Editor angezeigt. Die für ein Kontaktformular erforderlichen Felder sind bereits im Formular vorhanden - Name, E-Mail Adresse, Betreff, Nachricht und Absenden-Button. Wichtig ist, ein einfaches Markup-Format zu verwenden, um Probleme zu vermeiden.
Sie können bei Bedarf weitere Felder hinzufügen, sie zu Pflichtfeldern machen oder reCAPTCHA hinzufügen.
Klicken Sie abschließend auf den Speichern-Button, sobald Sie mit dem Contact Form 7 Formular fertig sind.
Wie Sie Contact Form 7 und Mailjet miteinander verbinden
Da wir wissen, wie nützlich Contact Form 7 ist, haben wir die neue Integration Contact Form 7 als Teil des Mailjet-Plugins für WordPress hinzugefügt.
Ab sofort können Sie Ihren Contact Form 7-Formularen mühelos ein „Bestellen Sie unseren Newsletter“-Kontrollkästchen hinzufügen. Damit erhalten Sie automatisch einen Formularübermittler einer E-Mail Kontaktliste in Ihrem Mailjet-Konto.
Da Mailjet die erste reine E-Mail Marketing Software mit DSGVO-Zertifizierung ist, ist es uns sehr wichtig, dass alle Anmeldungen mit Double-Opt-In bestätigt werden. Jeder, der das Abonnement-Kontrollkästchen aktiviert hat, erhält eine Bestätigungs-E-Mail.

Beispiel für eine Bestätigungs-E-Mail
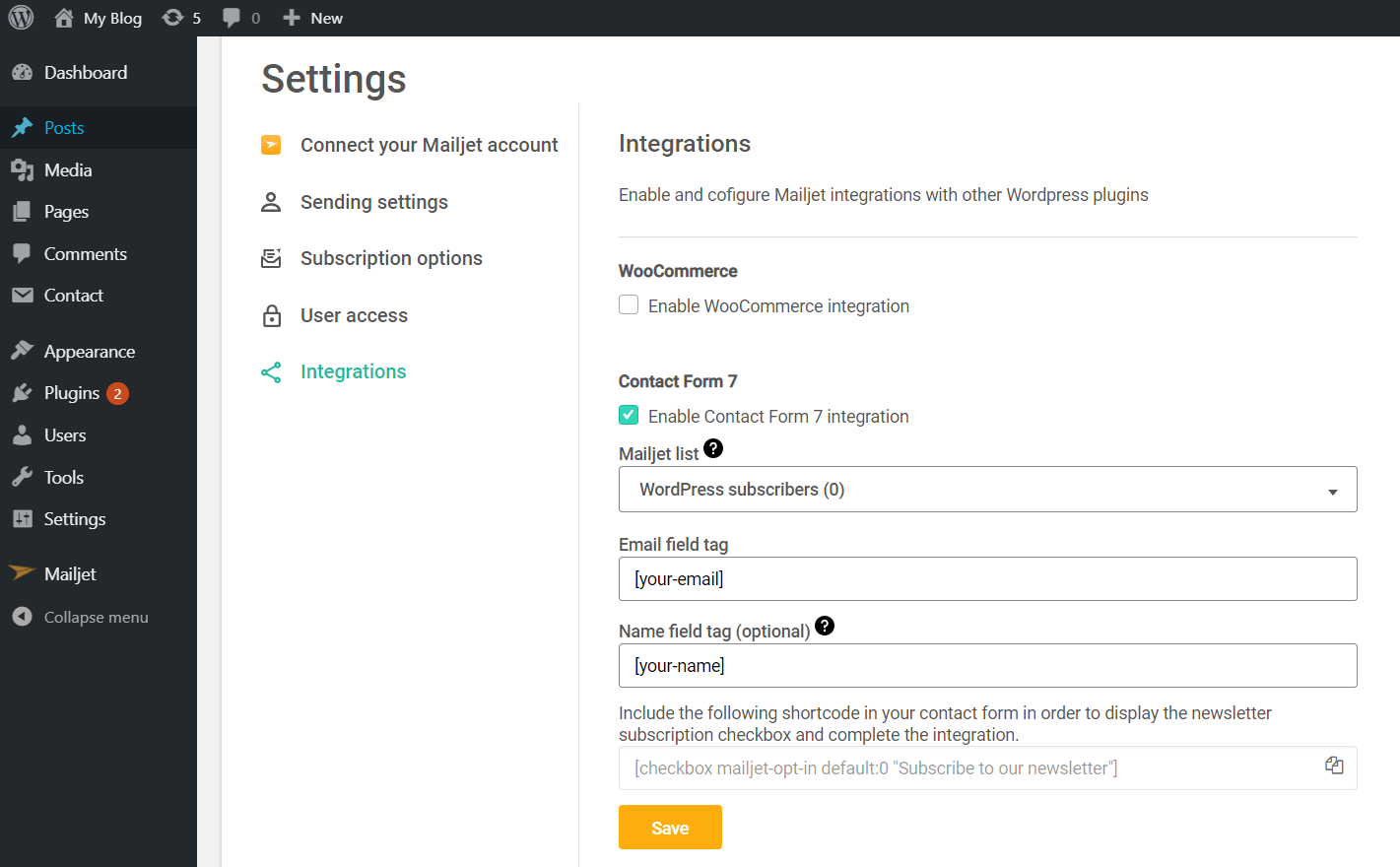
1. Um die Integration zu verwenden, aktivieren Sie diese einfach auf der Registerkarte Einstellungen → Integrationen des Mailjet-Plugins
2. Wählen Sie die Liste aus, wo Sie den Formularübermittler hinzugefügen möchten.
3. Stellen Sie sicher, dass der Feld-Tag E-Mail und der Feld-Tag Name (optional) mit den Tags in Ihrem Contact Form 7-Formular übereinstimmen.

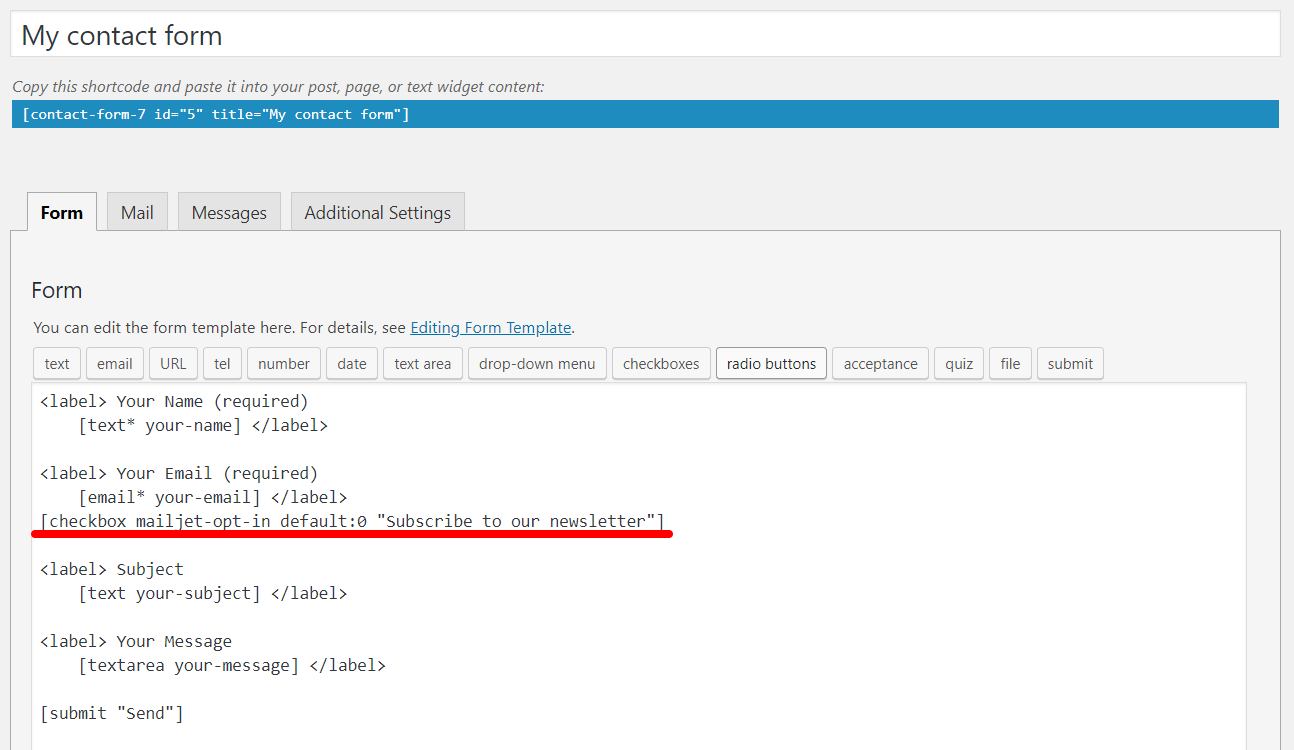
4. Kopieren Sie den Mailjet-Kontrollkästchen-Code und fügen Sie ihn in Ihr Contact Form 7-Formular ein. Sobald Sie diesen Code haben, kehren Sie zu Ihrem Kontaktformular zurück, das Sie bereits erstellt haben.
5. Fügen Sie den Code in das Formular ein und die Integration ist abgeschlossen!

Von nun an ist es einfach, Newsletter-Abonnenten zu gewinnen, wenn jemand eines Ihrer Kontaktformulare ausfüllt.
Weitere Anweisungen finden Sie in unserer Schritt-für-Schritt-Anleitung.
Und jetzt?
Wir haben gesehen, wie cool WordPress ist und wie die Integration mit Mailjet das Versenden vereinfachen kann. Erstellen Sie Ihre Website mit WordPress und verwalten Sie Ihre Kontakte und das Versenden mit Mailjet.
Jetzt müssen Sie WordPress nicht mehr verlassen, um E-Mails zu senden, zu verfolgen und zu verwalten, und Sie können die Synchronisierung von Kontakten mit nur wenigen Klicks automatisieren.
Und was könnte besser sein, als die Möglichkeit, Kunden zu gewinnen, wenn diese Sie kontaktieren? Darum haben wir Contact Form 7 in unser WordPress-Plugin integriert, damit Sie unten in Ihren Kontaktformularen ein „Bestellen Sie unseren Newsletter“ hinzufügen können.
Laden Sie das Contact Form 7-Plugin herunter, das Ihr Leben sehr vereinfachen kann. Entdecken Sie all die fantastischen Mailjet-Funktionen, die Sie direkt über WordPress oder unsere Webseite verwenden können.
Verwandte Lektüre
Beliebte Beiträge

Deliverability
17 min
How to avoid email spam filters
Mehr lesen

Deliverability
7 min
Noreply email address: Best practices for your email strategy
Mehr lesen

Email best practices
6 min
What is an SMTP relay and why do we use it?
Mehr lesen





